개요
node js 서버를 Https로 사용하기 위한 방법은 3가지가 있습니다.
- 아파치, nginx 등 웹서버에 ssl인증을 추가하는 방식
- node js의 server.js 코드에 직접적으로 ssl인증을 하는 방식
- AWS 로드밸런서를 이용하여 ssl인증하는 방식
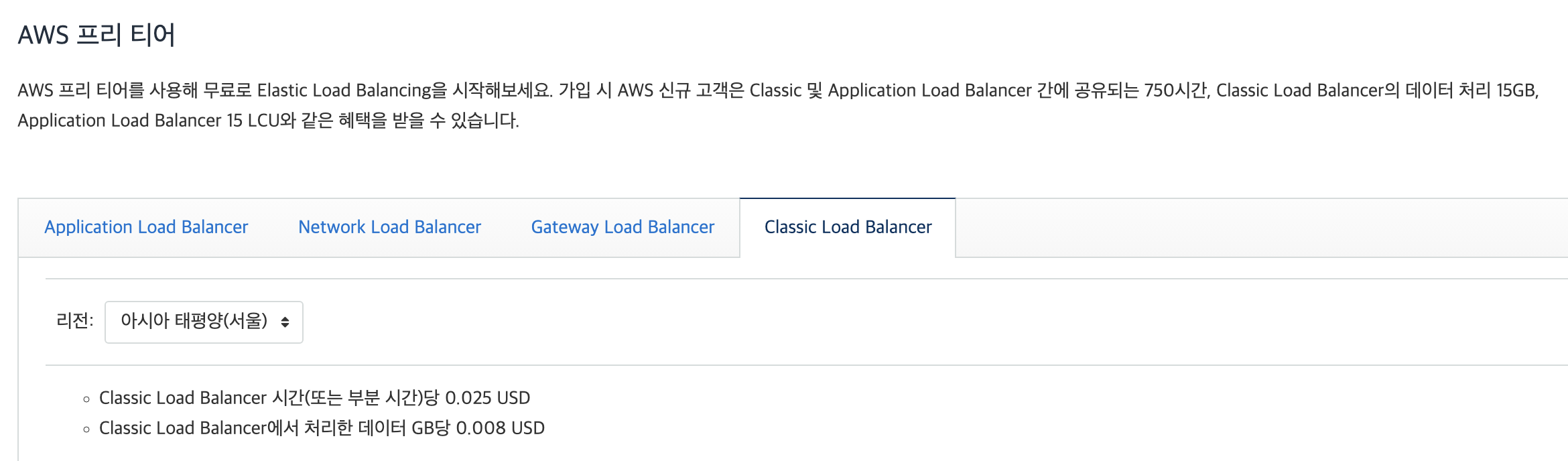
오늘 다뤄볼 케이스는 3번입니다! AWS의 ACM과 로드밸런서를 이용하면 letsencript, nginx, certbot 등 ec2 서버에서 설치 및 세팅 과정의 비용과, 포트관리 시간적 비용을 줄일 수 있습니다. 대신 금전적 비용이 증가합니다. 프리티어 기간동안 1개의 로드밸런스는 무료로 제공되고, 프리티어 기간이 끝난 사용자의 경우 시간당 비용만 매월 18달러 정도 청구됩니다! 참고하셔서 과금되지 않도록 주의해주세요.

준비물
탄력적 ip가 적용된 EC2 인스턴스, 잘 돌아가는 nodejs 서버
Domain 구입
가비아 사이트에 접속하시면 15000원/1년 조건으로 도메인을 쉽게 구매 가능합니다!
https://www.gabia.com/
웹을 넘어 클라우드로. 가비아
그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브
www.gabia.com
AWS Route 53
route 53을 사용하는 이유는 ec2에 가동중인 서버에 인터넷을 통한 트래픽이 도달하도록 라우팅하기 위함입니다.
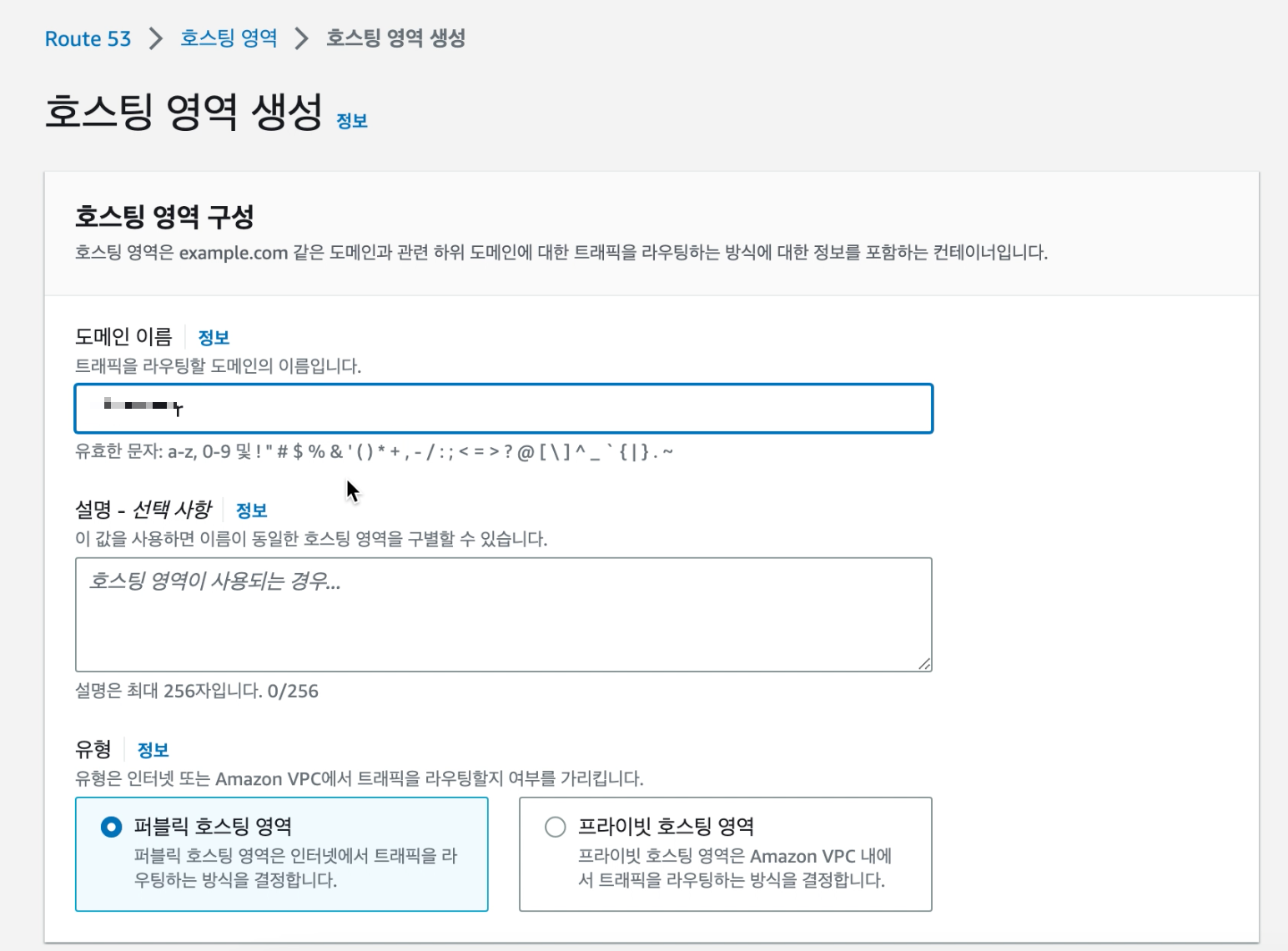
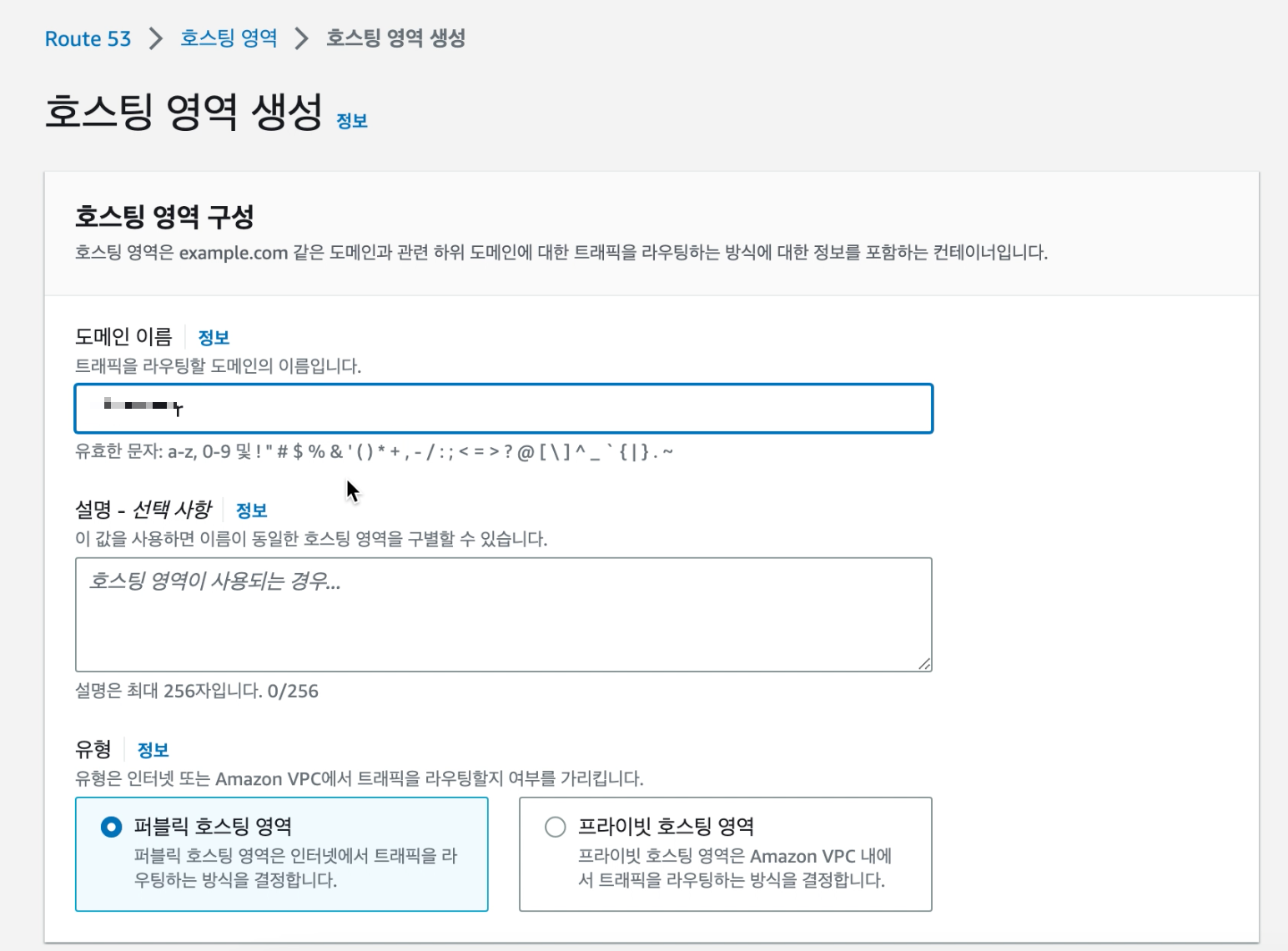
호스팅 영역 만들기

구입한 도메인의 이름에 해당하는 호스팅 영역을 생성합니다. 도메인 이름만 입력하면 됩니다.
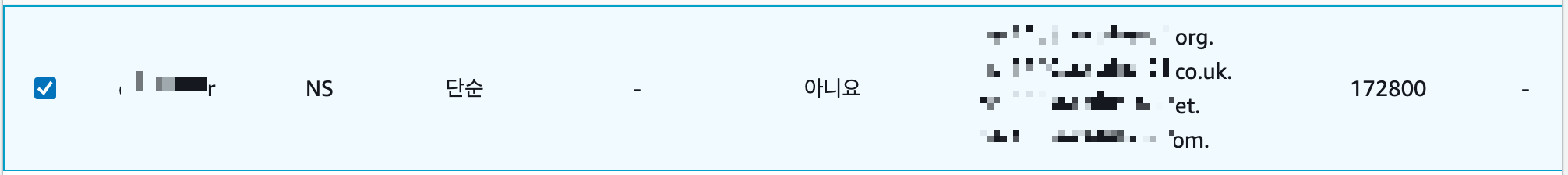
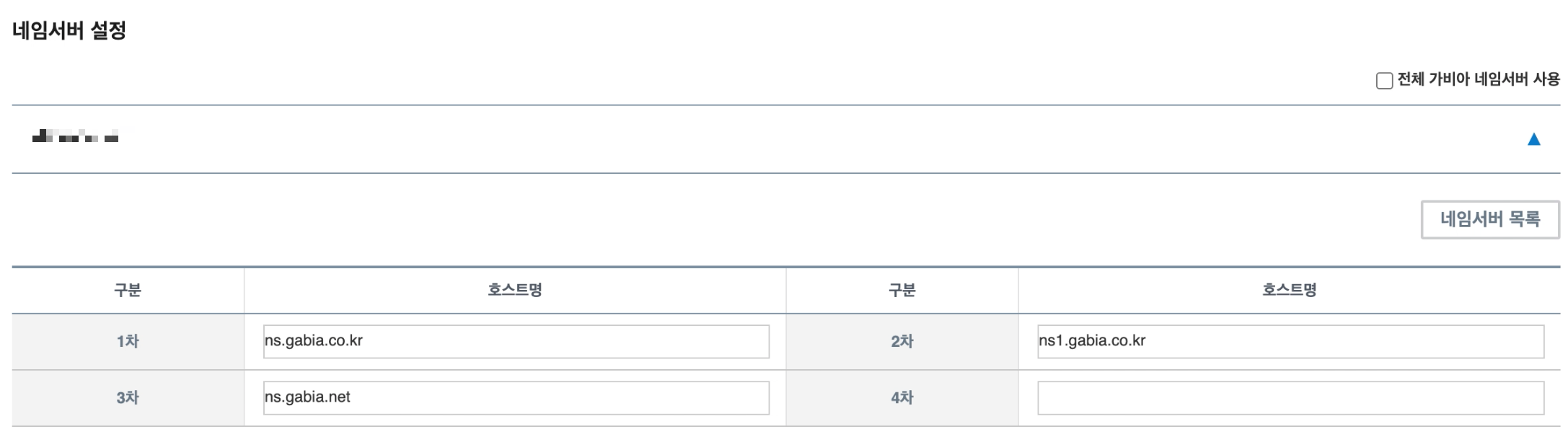
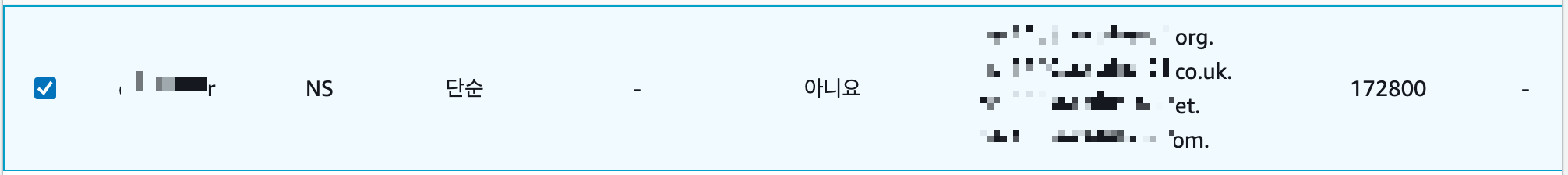
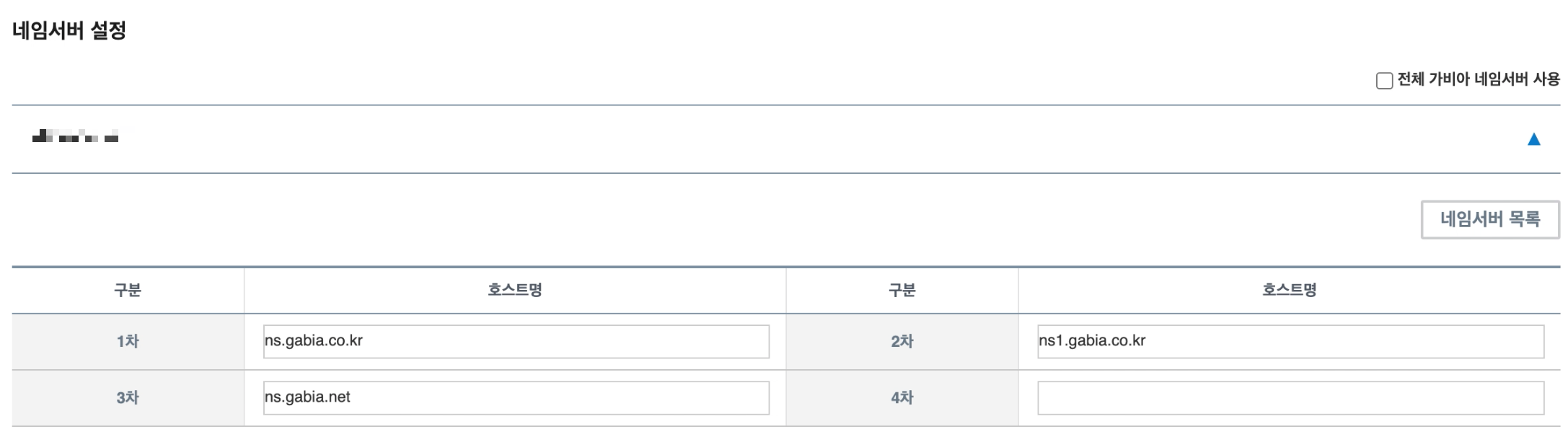
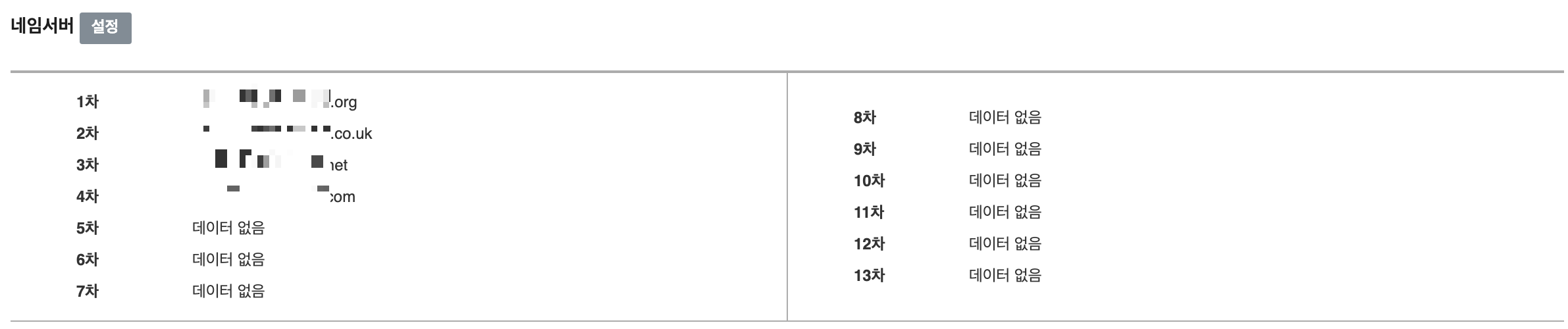
호스팅 사이트 네임서버 설정


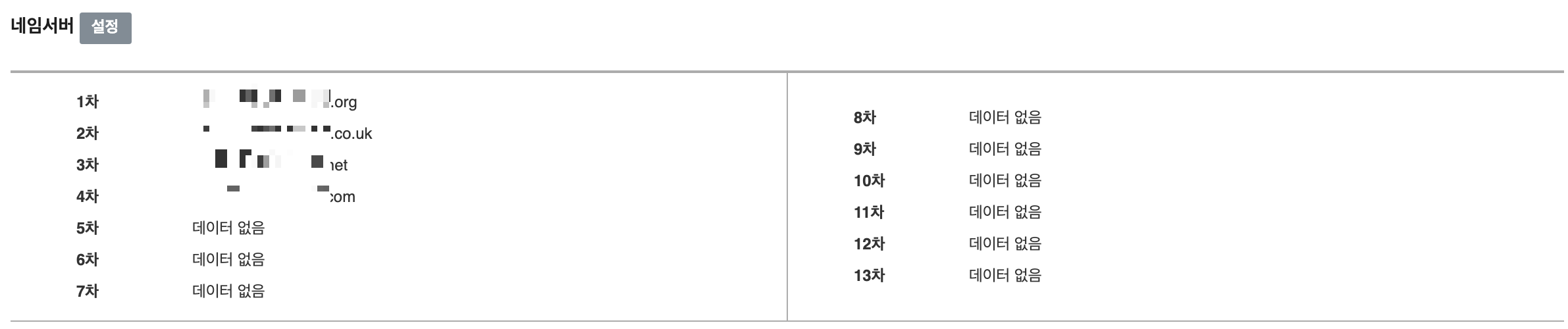
route 53에서 유형ns에 해당하는 값을 각각 구입한 도메인의 네임서버에 입력해줍니다! 입력하실 때 uri의 마지막 .(온점)을 제거하셔야 한다는 점 유의해주세요.

이렇게 입력이 끝났습니다!
Route 53 호스팅 영역과 인스턴스 간 연결 (임시)
로드밸런서를 등록하기 전에 임시로 도메인을 node js 서버가 실행되는 ec2인스턴스와 연결하겠습니다. 로드밸런서를 이용하여 도메인과 포트를 처리하기 전에 연결이 유효한지 테스트하는 과정입니다.
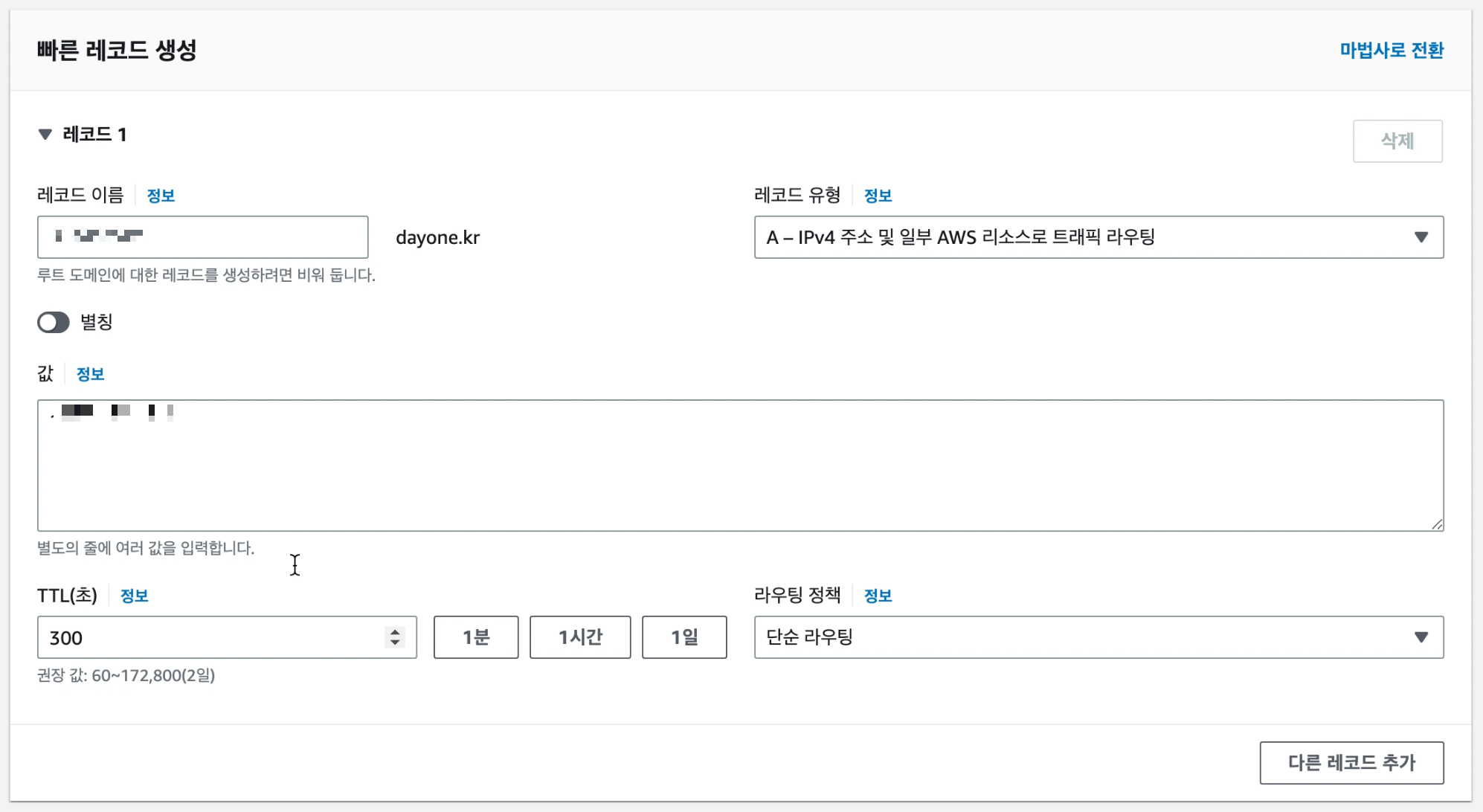
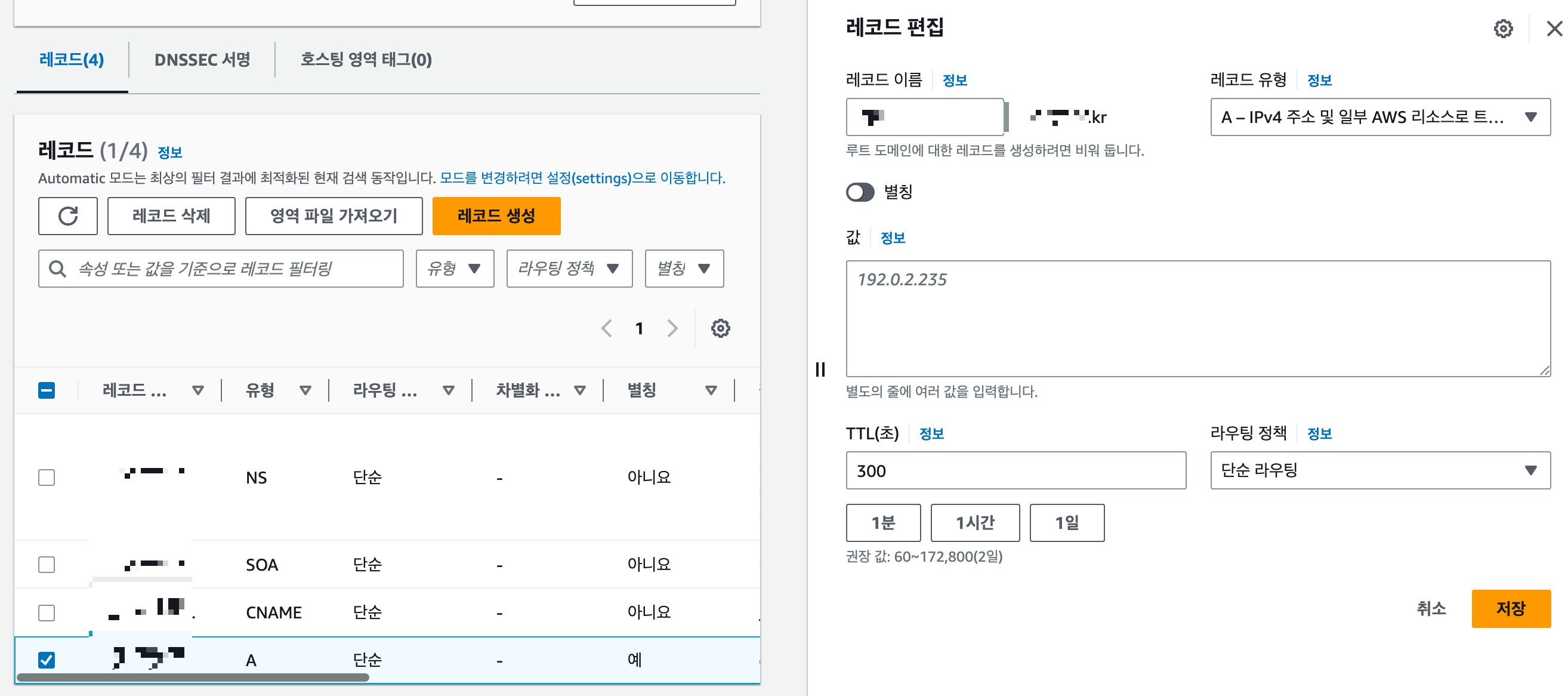
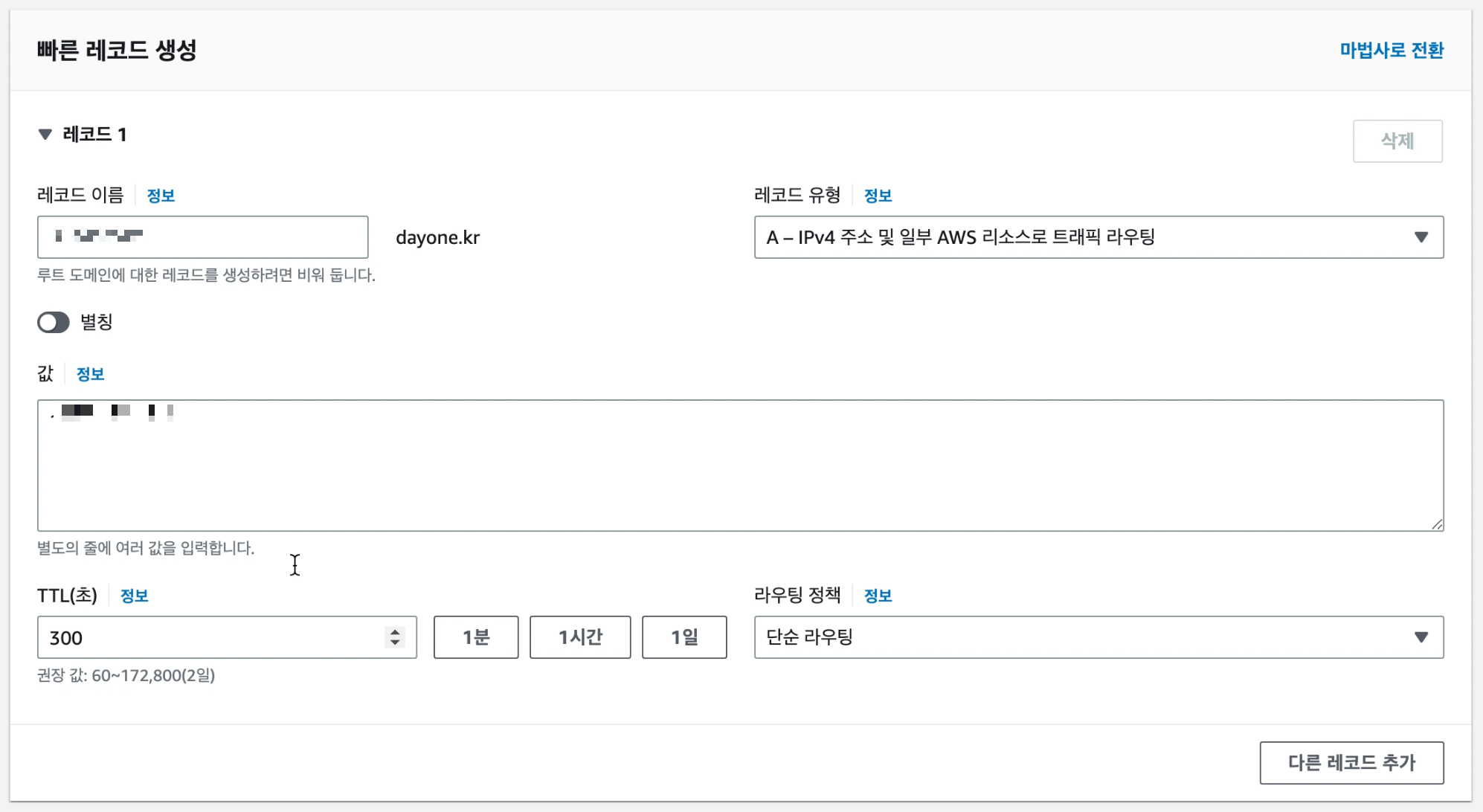
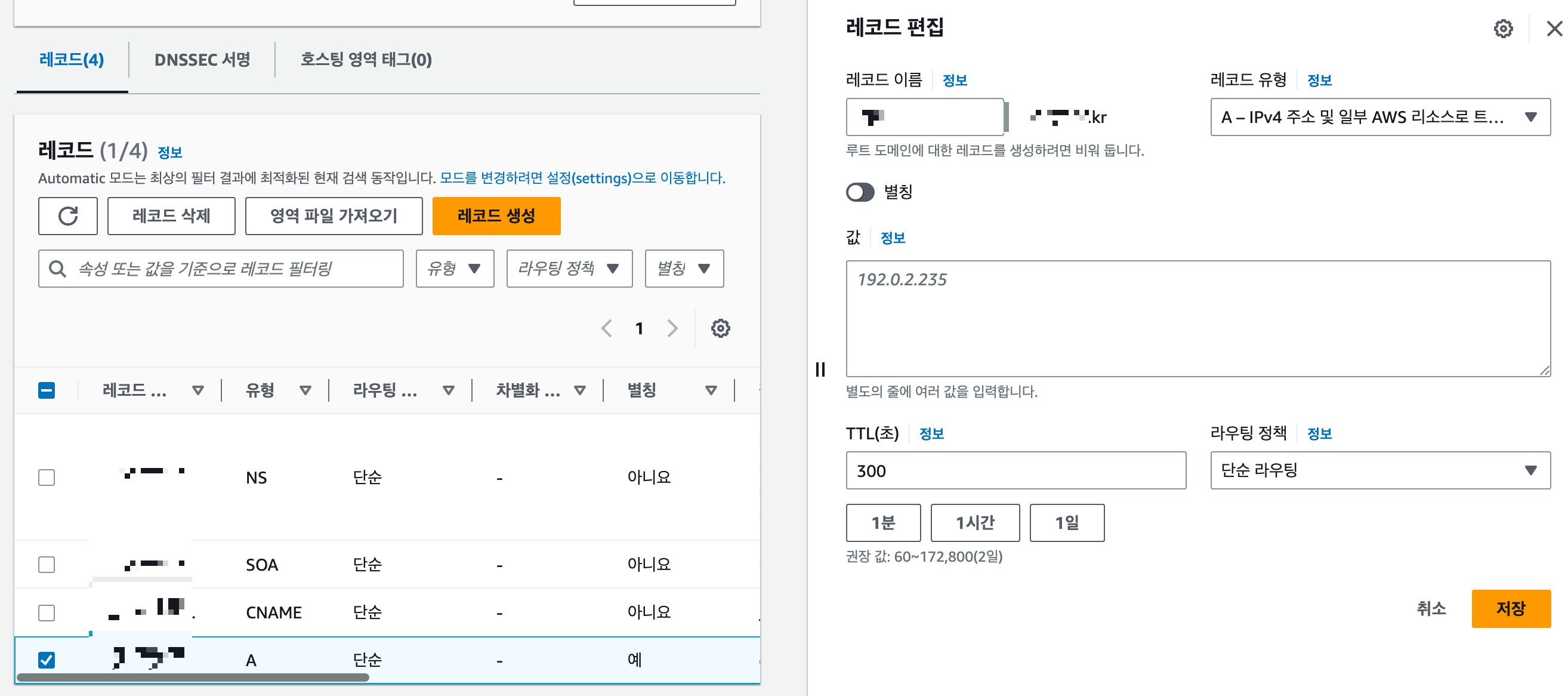
호스팅 영역에서 레코드 생성을 들어가 주시고 레코드 유형을 A로 선택합니다. 값에는 탄력적 ip가 적용된 퍼블릭 IPv4 주소를 입력해 주시면 됩니다. 퍼블릭 IPv4 주소는 EC2 대시보드에서 해당 인스턴스 상세페이지에 접속하면 확인 가능합니다. 고정ip가 아닐 경우 ip변동에 대한 레코드 값을 매번 수정해야하니, 탄력적 ip를 사용하여 EC2인스턴스의 ip를 고정하시길 추천 드립니다.

도메인 테스트
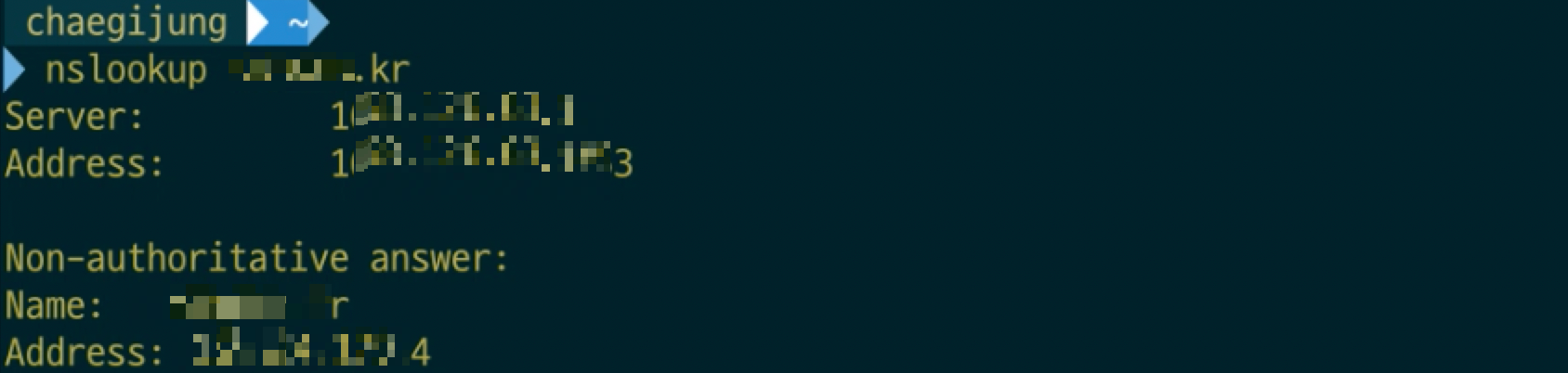
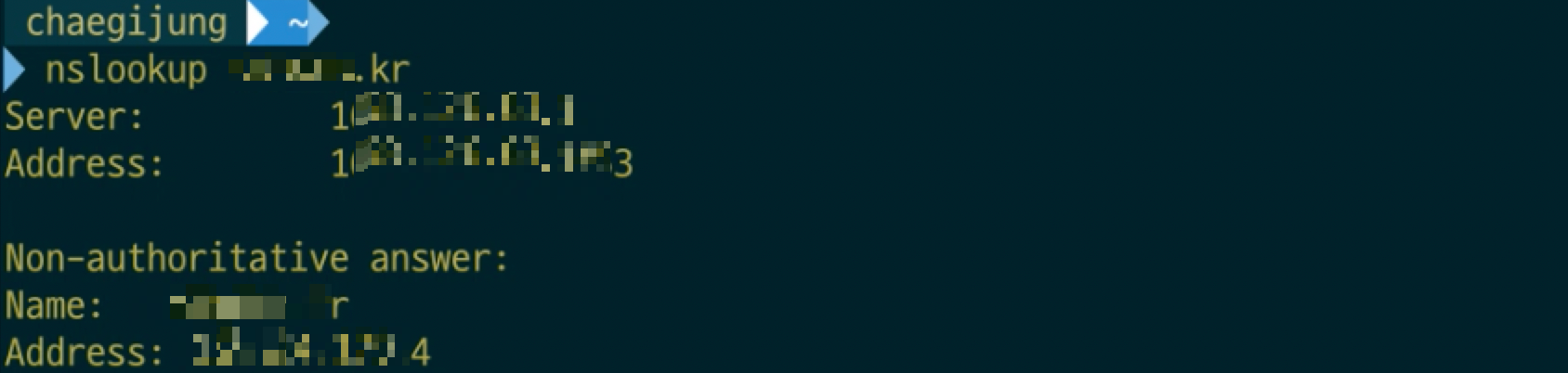
nslookup 명령어를 통해 여태까지 등록한 설정들을 통해 네임서버에 잘 등록되었는지 확인해보겠습니다.

$ nslookup {도메인 명}명령어를 입력하여 도메인을 체크해보았을 때, 잘 나오는 것을 확인할 수 있습니다!
AWS ACM을 이용하여 SSL 인증서 생성하기

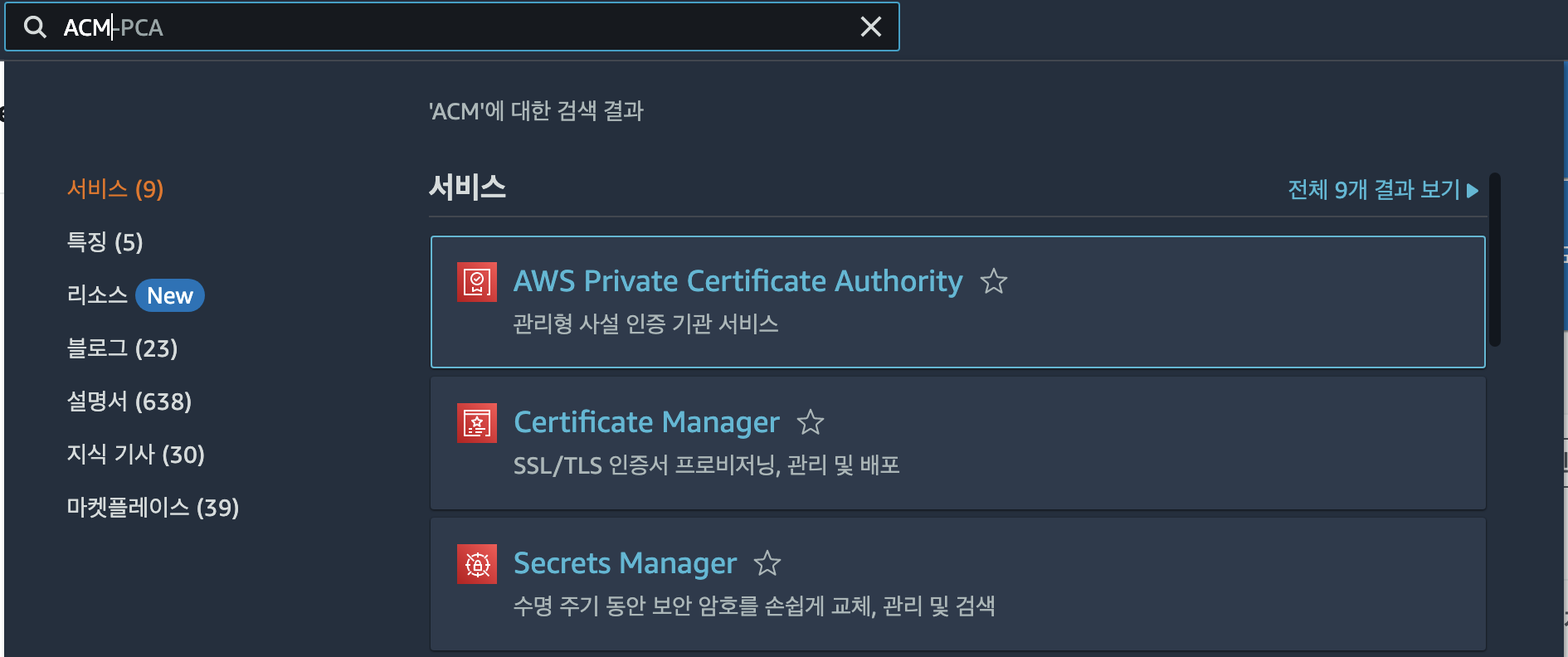
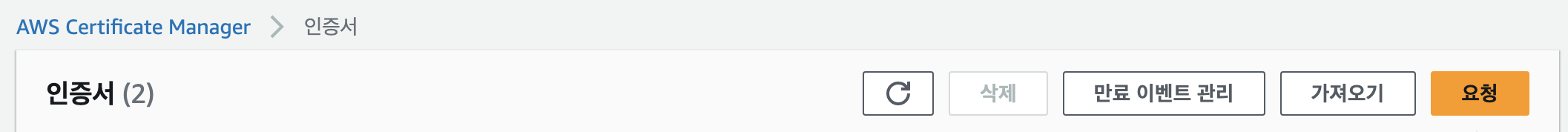
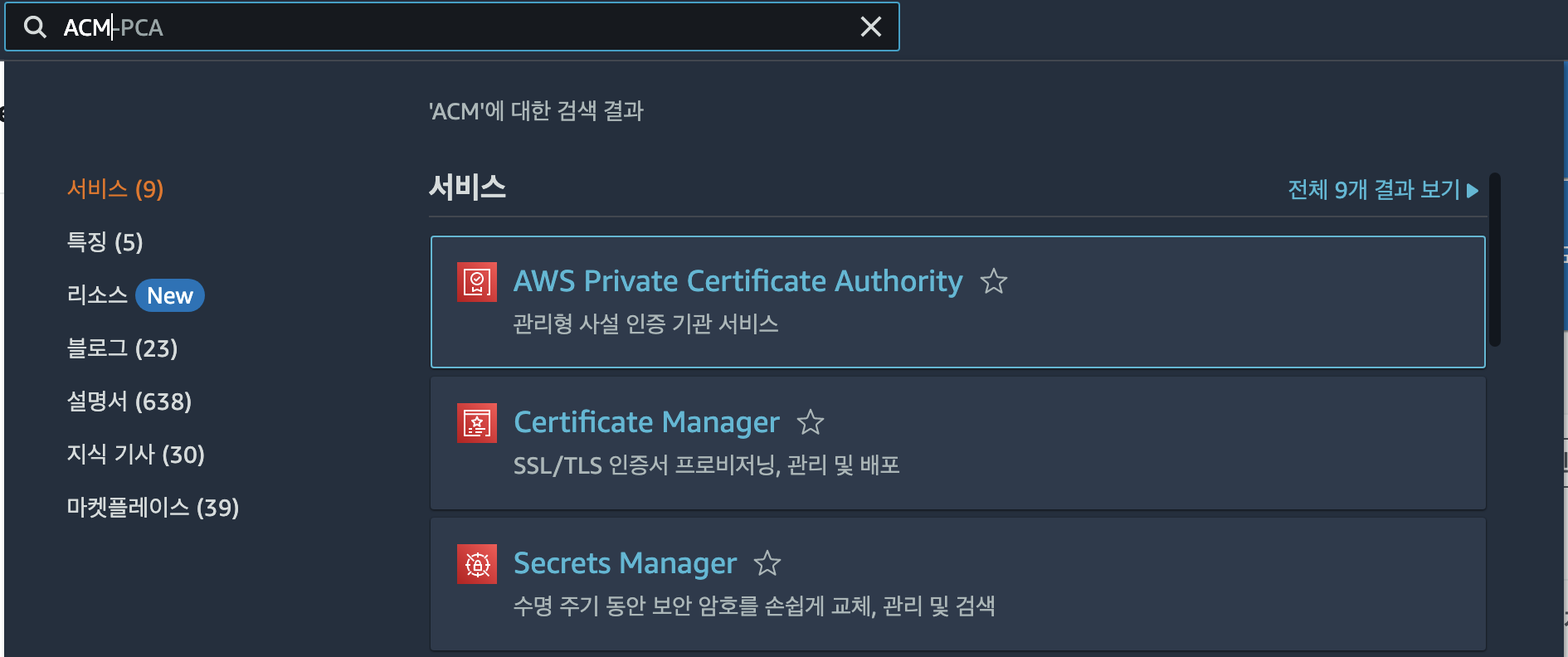
2번째로 보이는 Certificate Manager 서비스에 들어가서

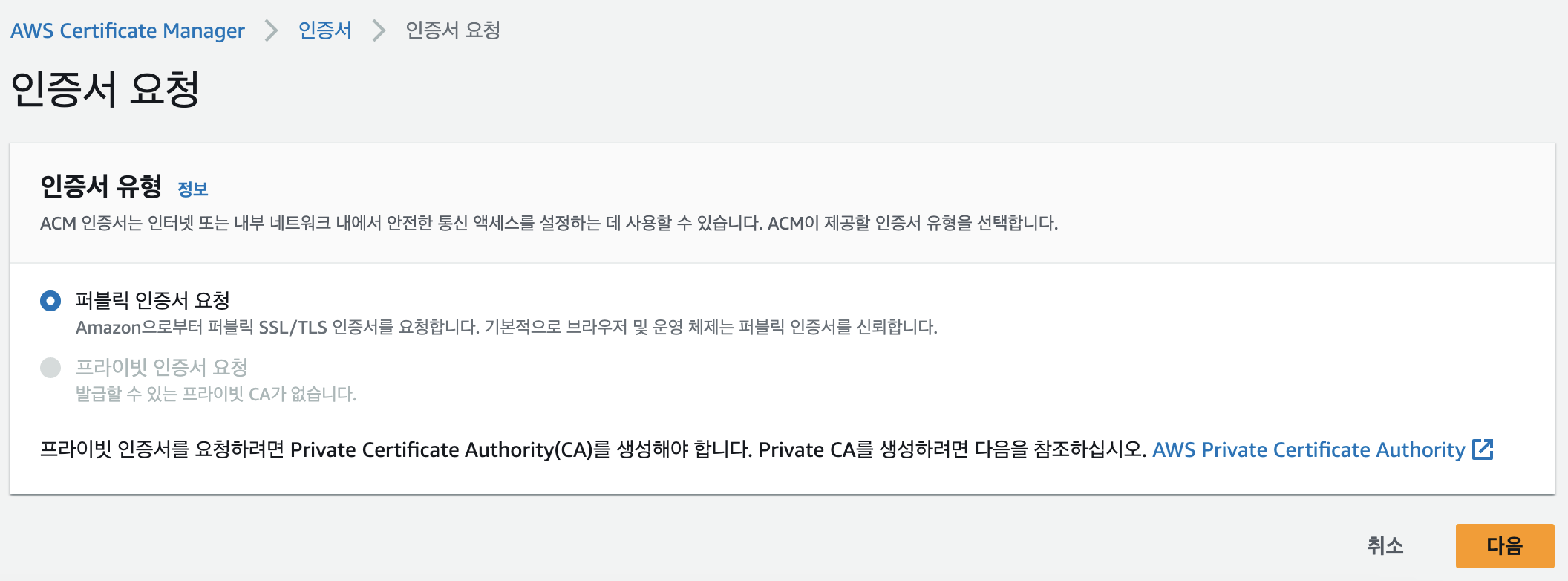
인증서 요청

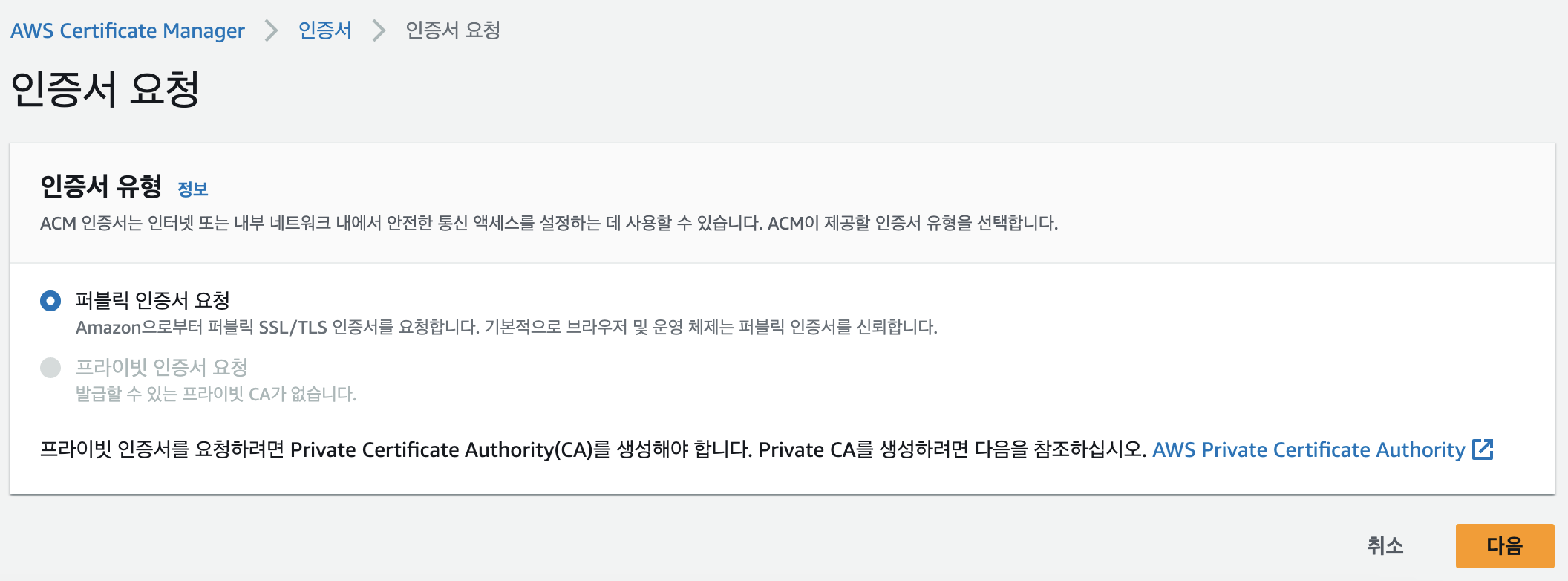
아마존에서 SSL인증서를 생성해주길 원하니, 그대로 다음

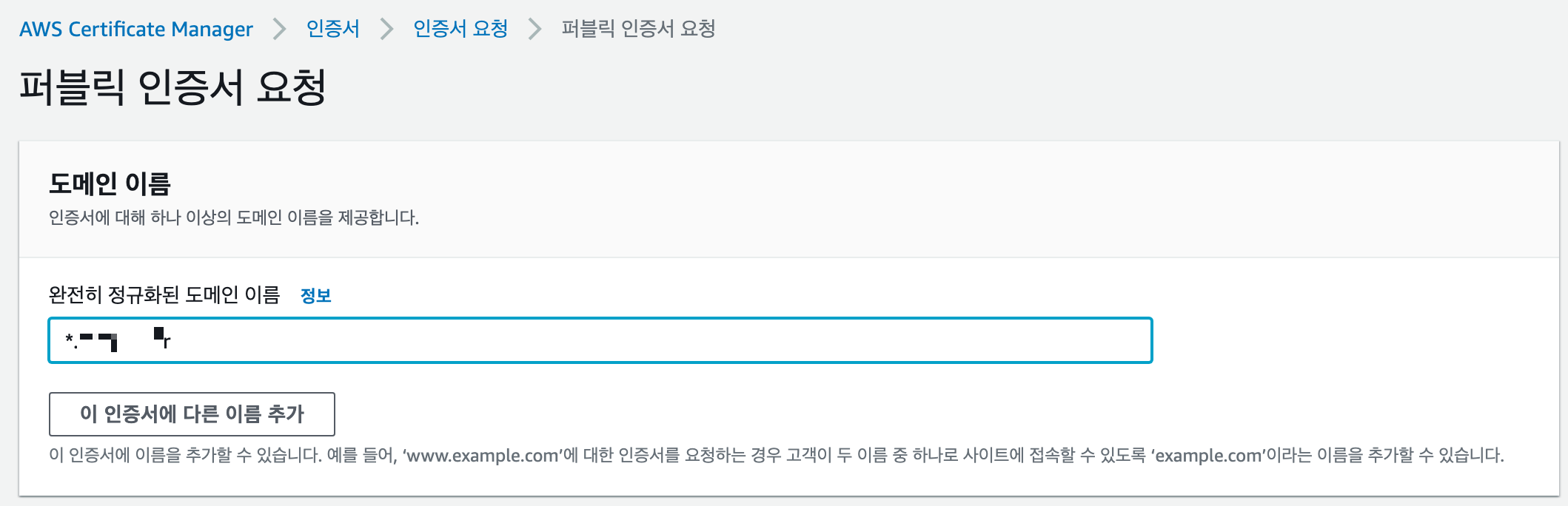
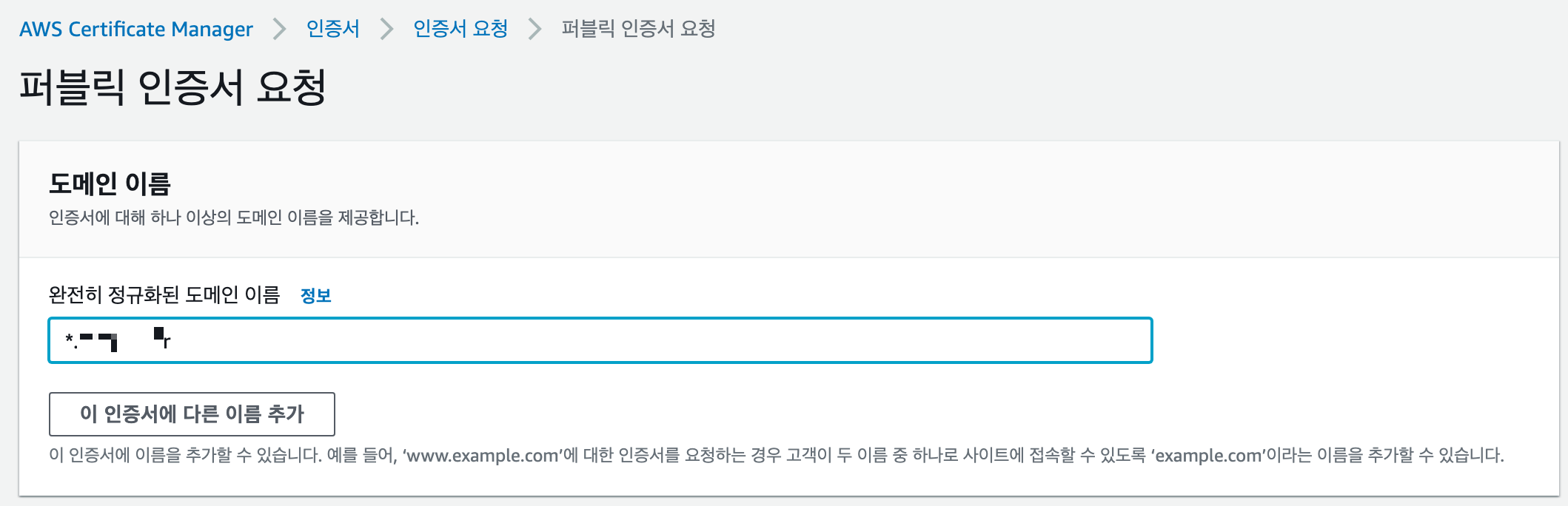
저는 서브 도메인에 대한 수요가 있어서 와일드 카드(*)를 사용하여 도메인을 표기했습니다. 없으신 분들은 구입한 도메인을 그대로 입력해주시면 됩니다!

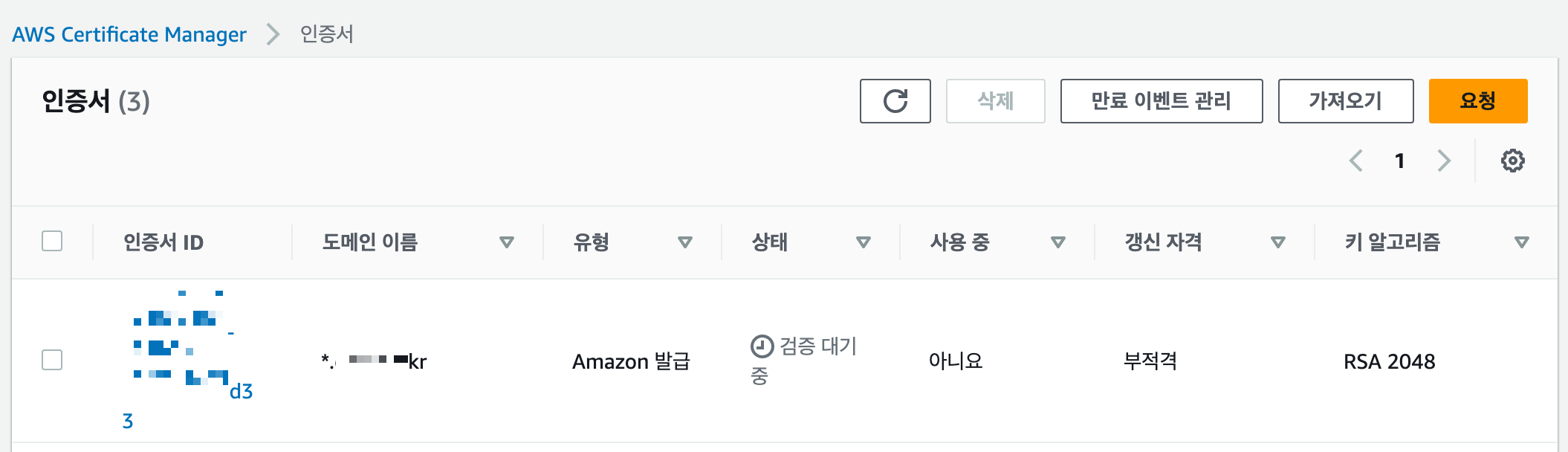
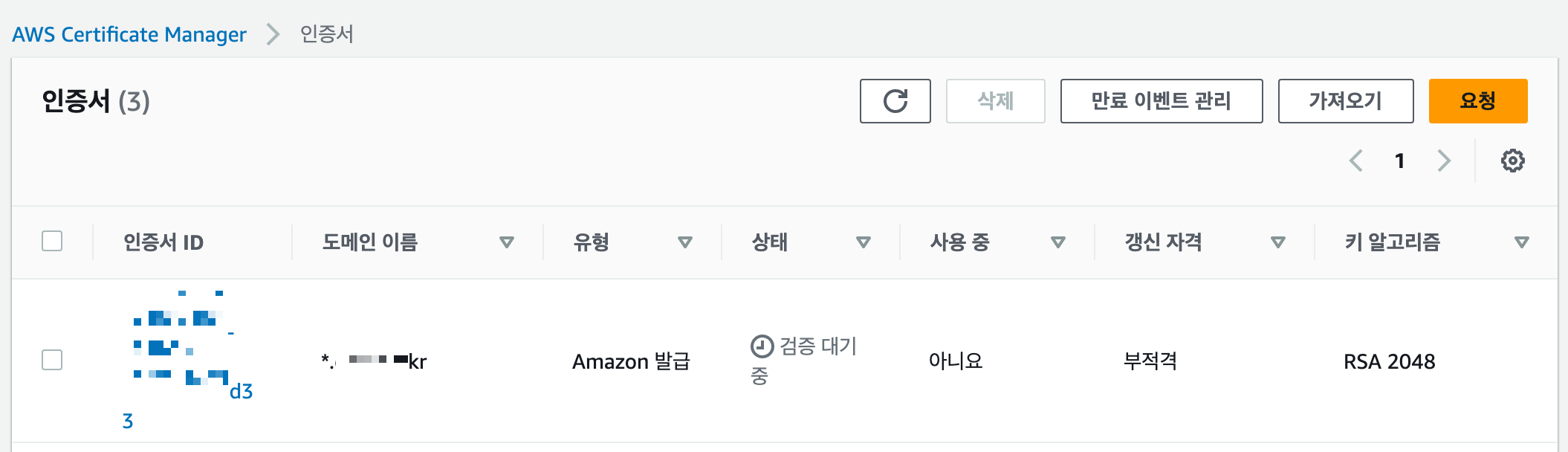
검증 대기중인 인증서에 상세페이지로 들어가셔서

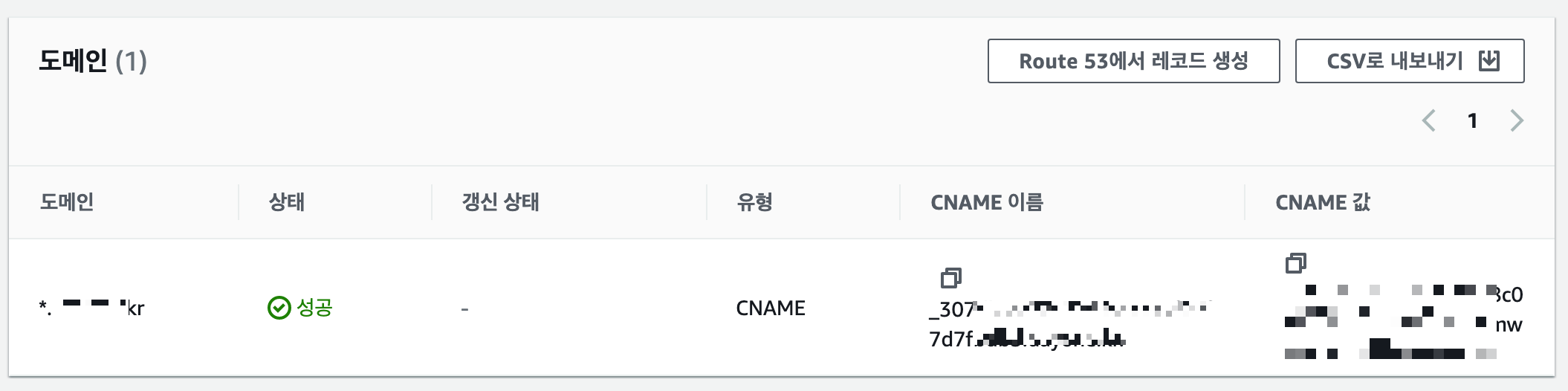
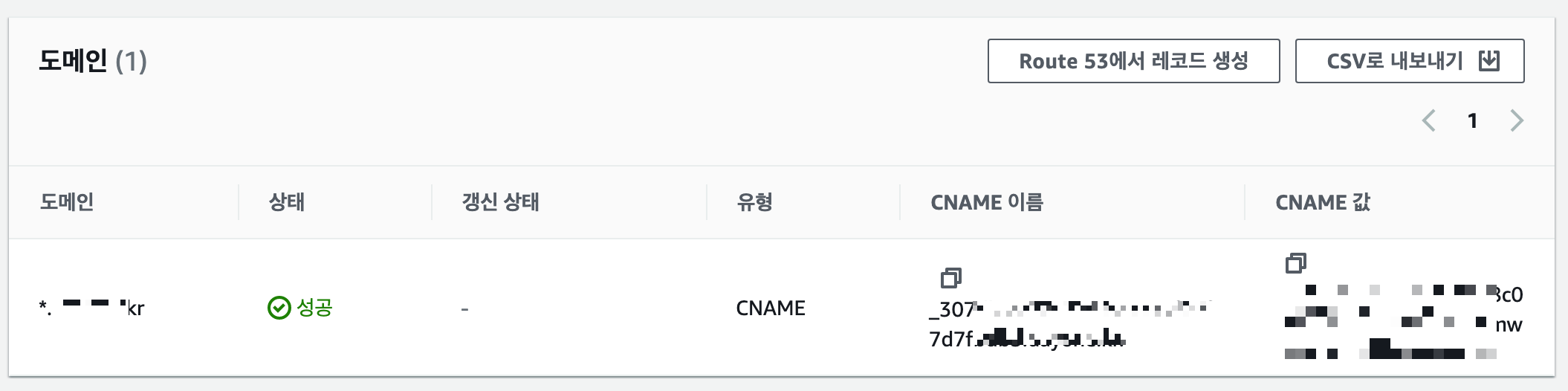
레코드 생성을 누르시고 필터에 적용된 route53의 DNS의 레코드를 생성해줍니다.
저는 이미 생성해서 저렇게 할당된 도메인이 나타나네요.
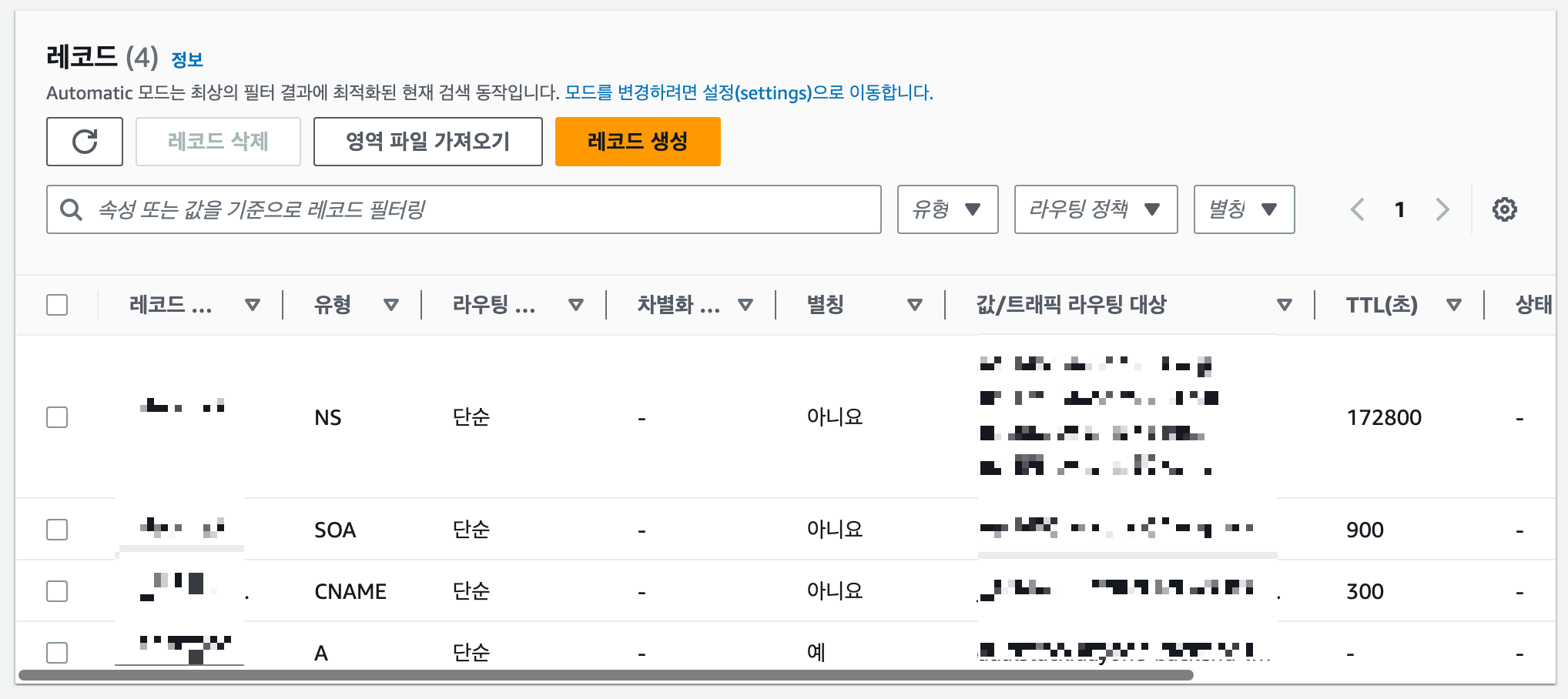
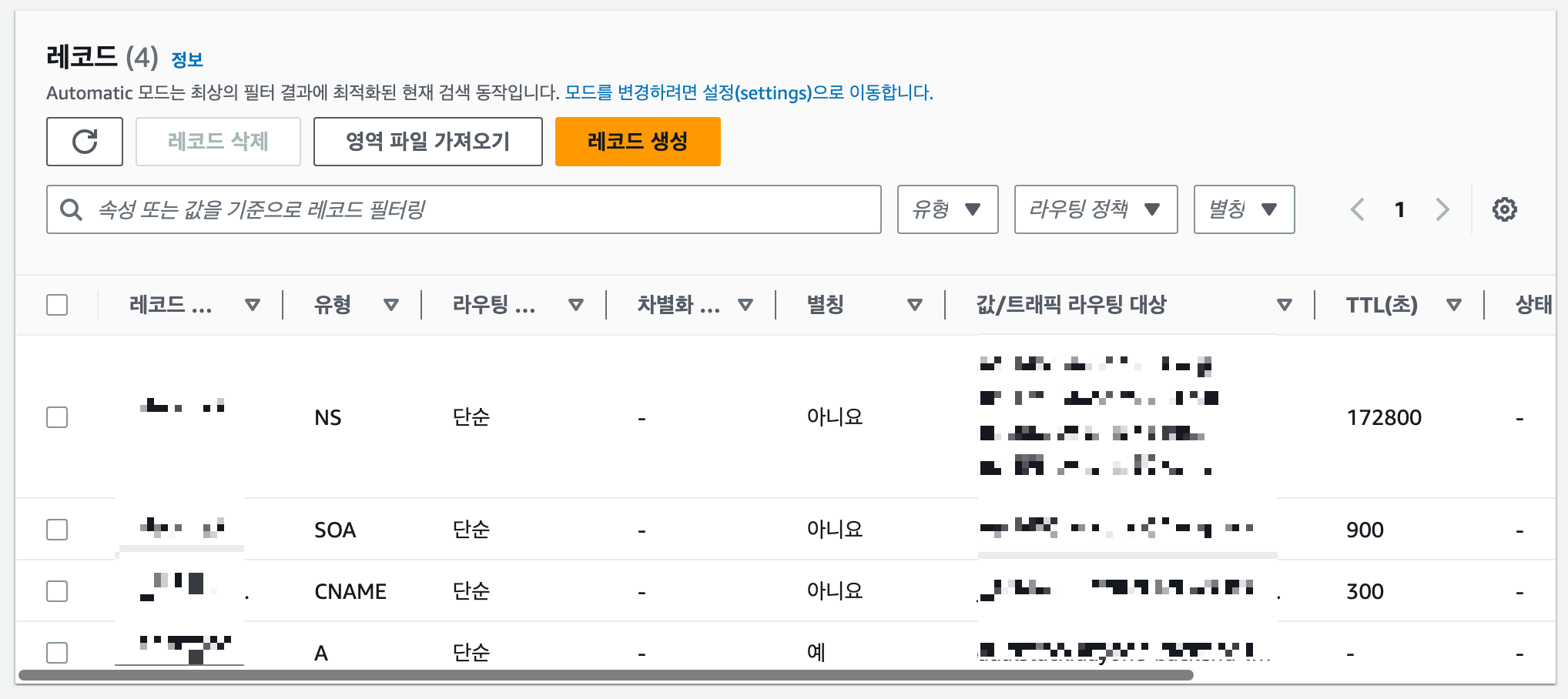
Route53에 CNAME유형의 레코드가 생성된 것을 확인했습니다.

AWS 로드밸런서
이제 로드밸런서를 사용하여 https로 들어온 요청을 노드 서버가 작동 중인 포트로 포워딩하는 작업만이 남았습니다.
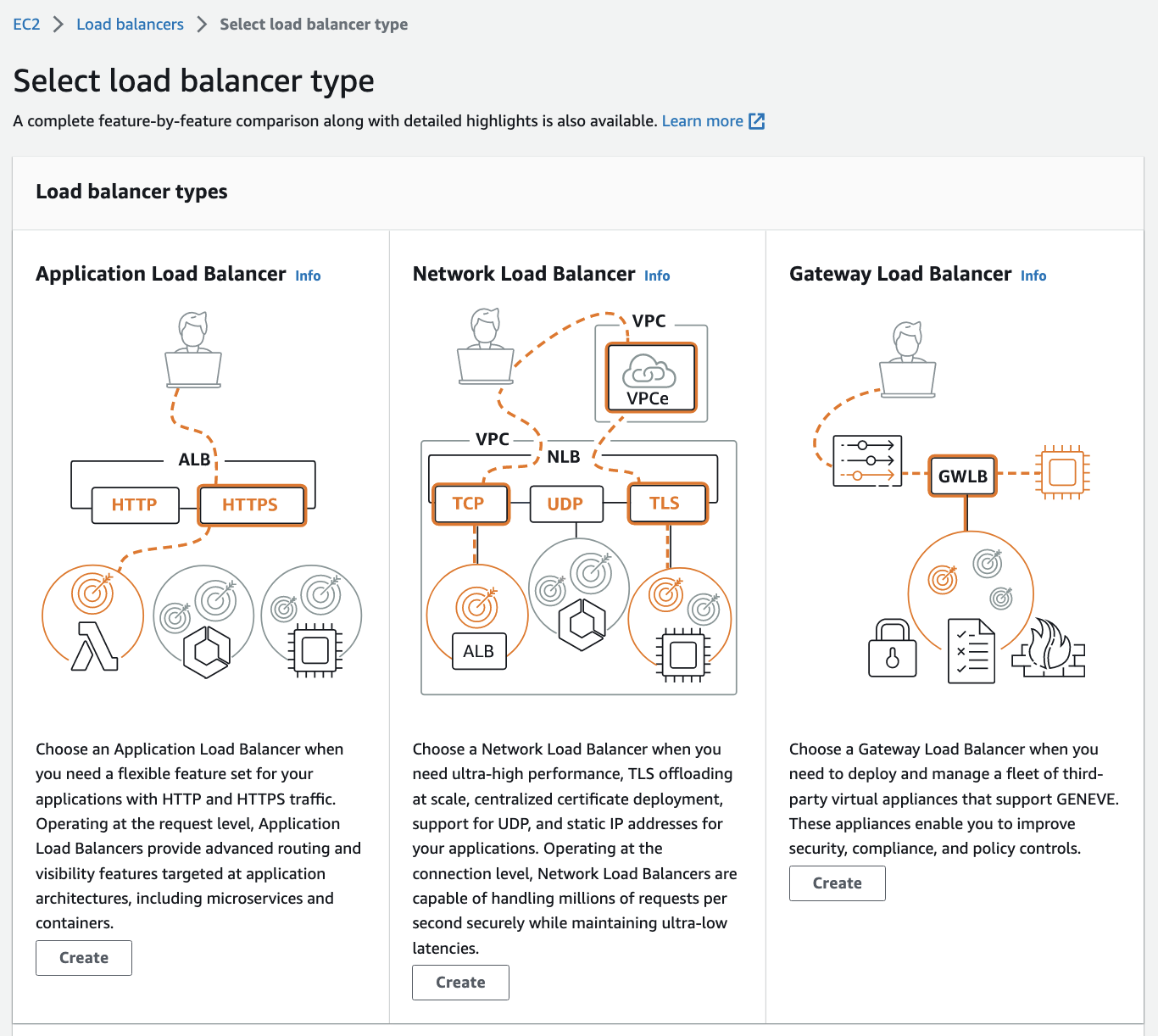
로드 밸런서 유형 선택
로드 밸런서는 vpc의 서브넷이 2개 이상이어야 합니다. 또한 ec2인스턴스가 속해있는 vpc와 같은 vpc를 사용하셔야 합니다. 그렇지 않은 경우 504 게이트웨이 상태가 지속되니, 이 점 유의해서 ec2인스턴스와 같은 vpc를 선택해주시면 됩니다.

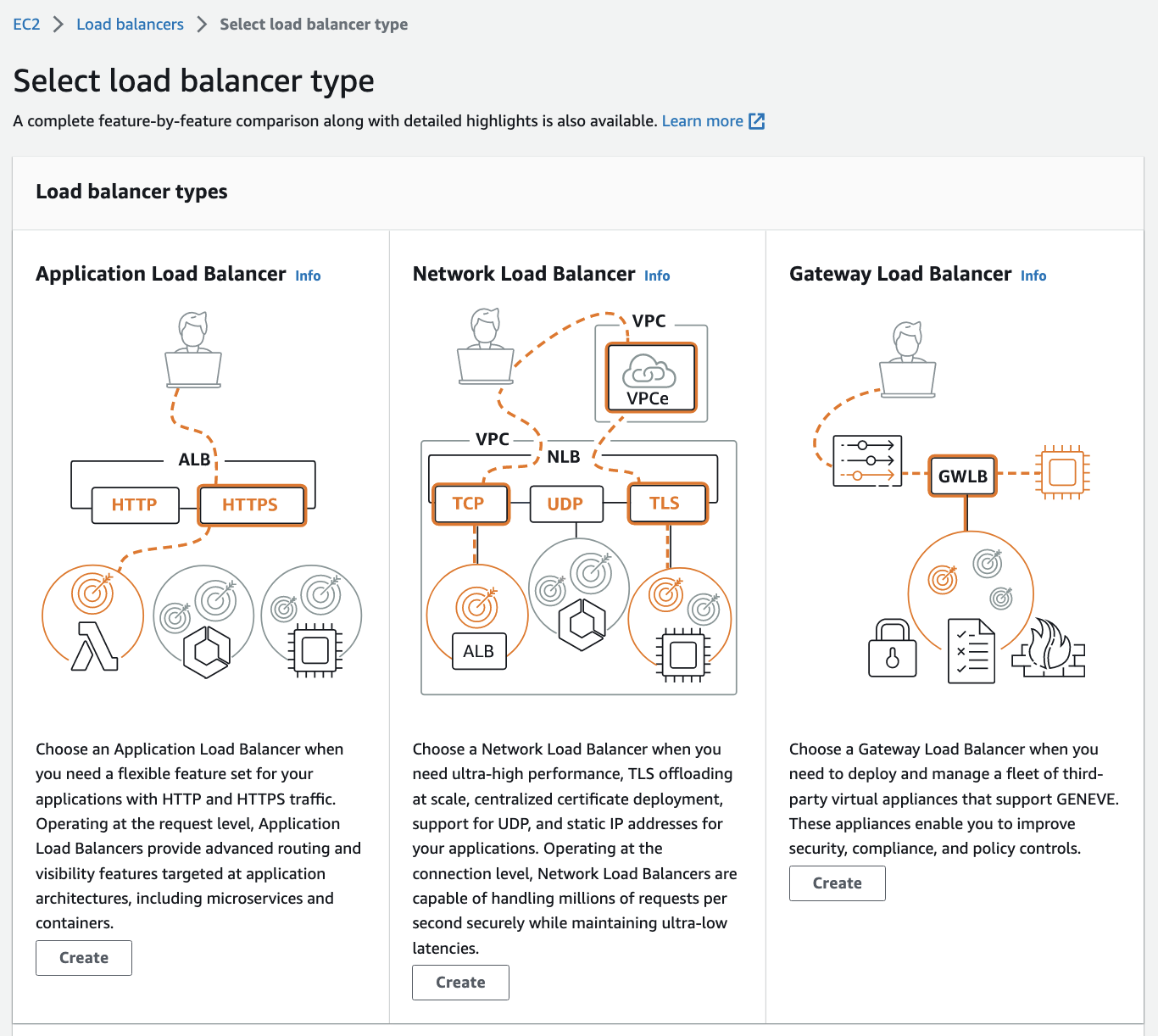
https 트래픽을 처리하기 위해서 로드 밸런서를 사용하기로 했으므로 Application Load Balancer를 선택하시면 됩니다.
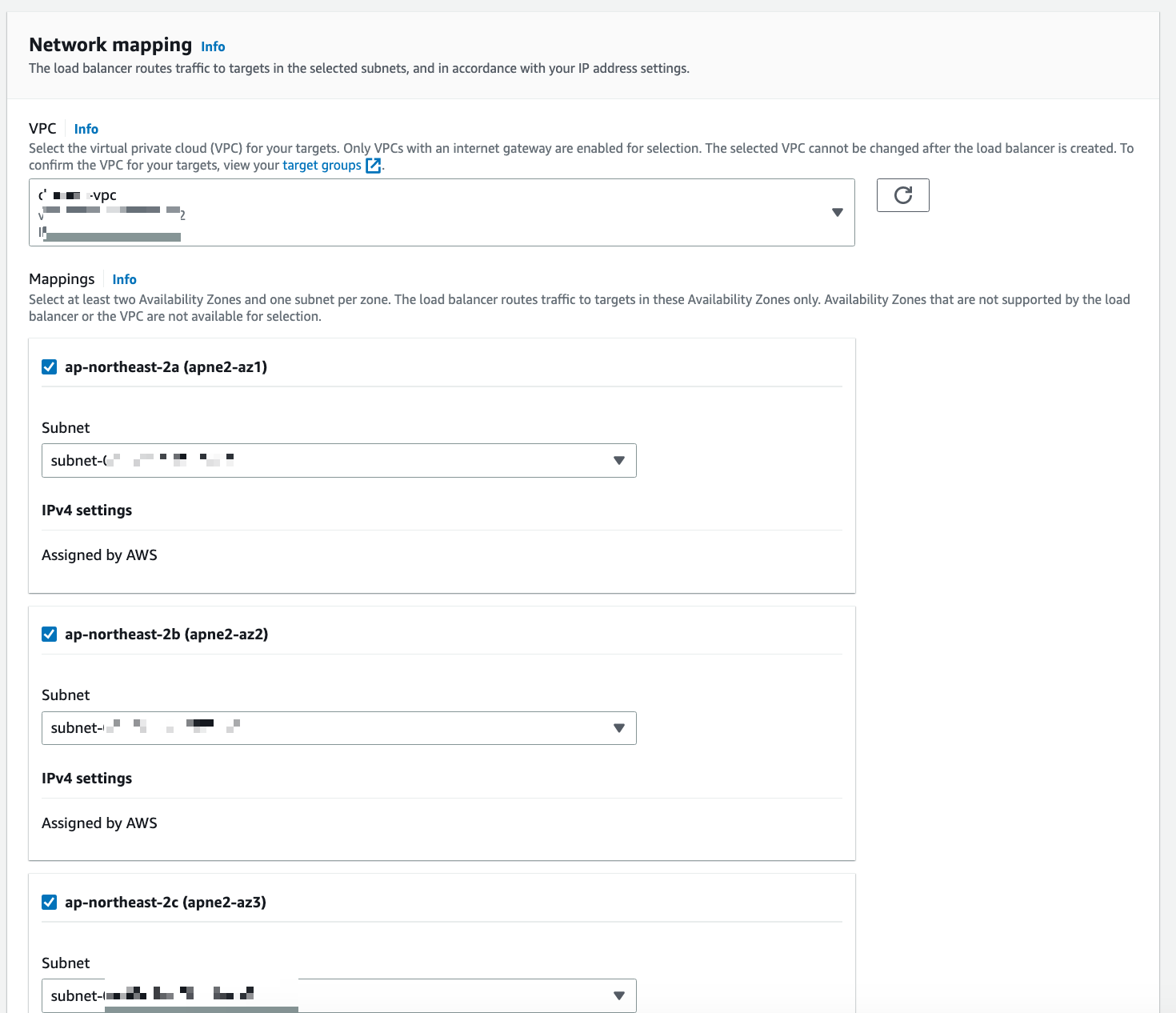
로드밸런서 VPC설정

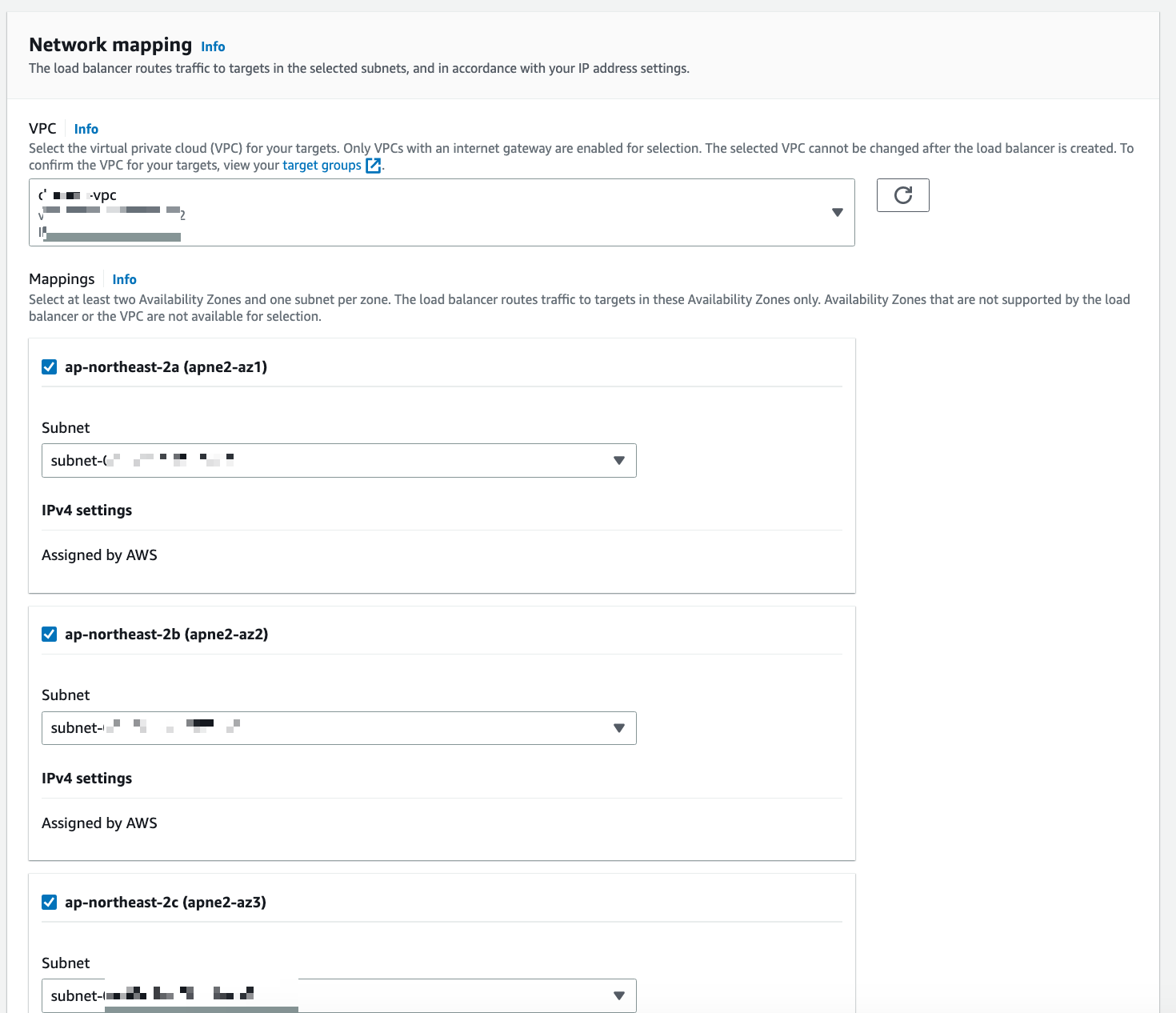
로드 밸런서를 사용하기 위해서는 선택하려는 vpc의 서브넷이 2개 이상이어야 합니다. 또한 ec2인스턴스가 속해있는 vpc와 같은 vpc를 사용하셔야 합니다. 그렇지 않은 경우 502 게이트웨이 에러가 발생하니, 이 점 유의해서 ec2인스턴스와 같은 vpc를 선택해주시면 됩니다.
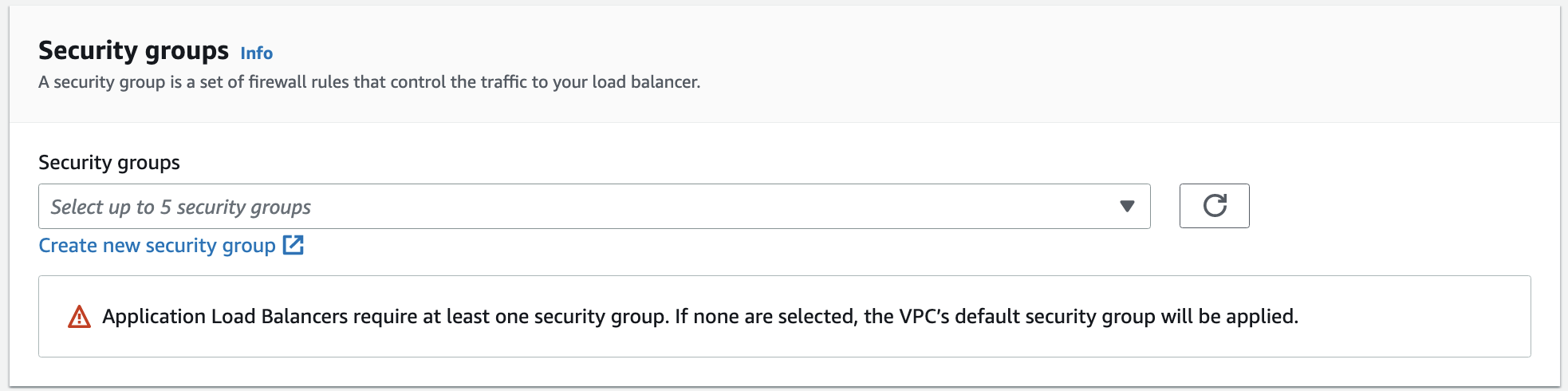
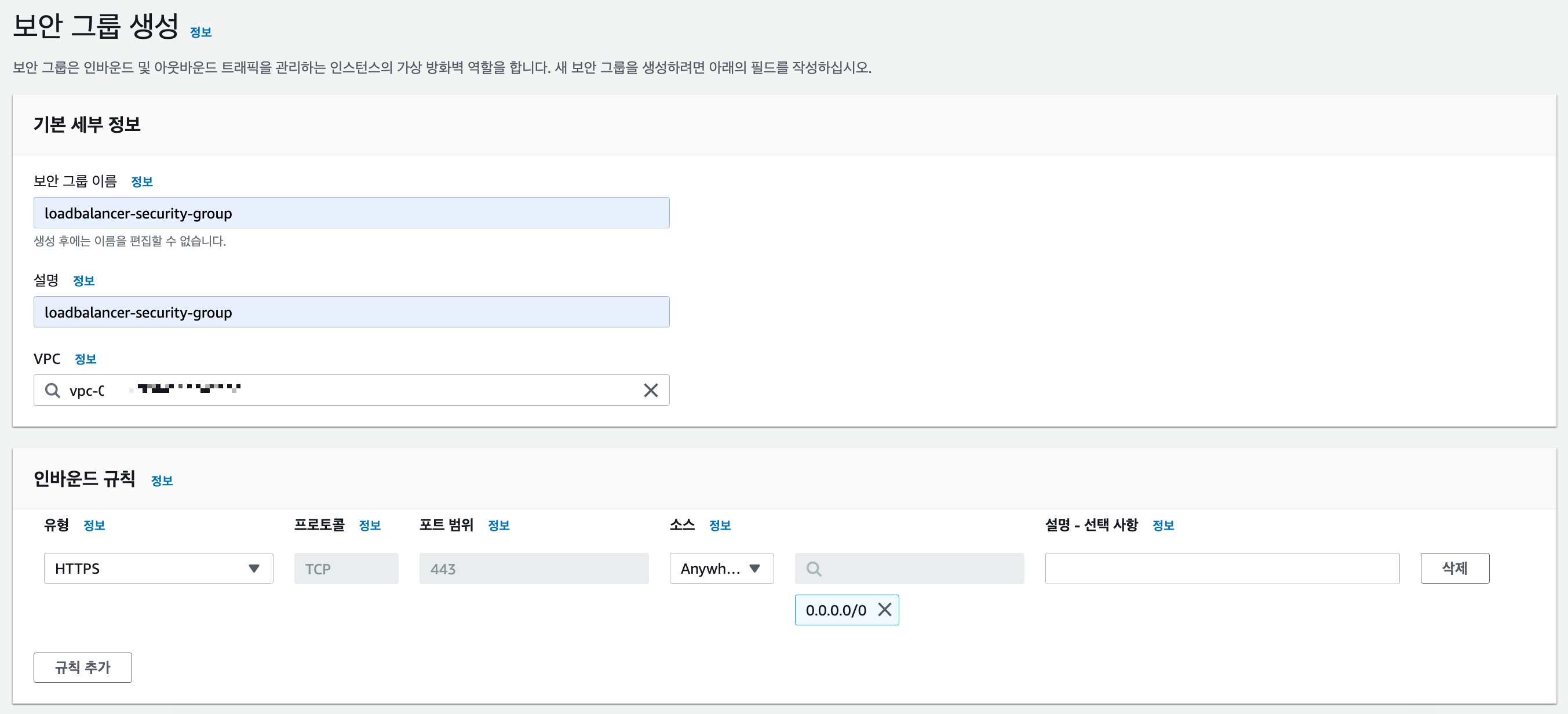
로드밸런서 보안 그룹 생성
default로 설정된 보안 그룹을 사용했었는데 이때 요청이 서버에 도달하지 않고 504 게이트 웨이 타임 아웃 에러가 계속 발생했었습니다. 로드밸런서와 ec2 모두 같은 보안 그룹을 따르고 있던 것이 에러의 원인이었습니다. 따라서 로드벨런서의 보안 그룹을 생성해야 합니다. 다른 보안 그룹을 재사용하실 수도 있지만 단일 책임을 지는 보안 그룹을 생성하는 것이 유지 보수에 도움이 되지 않을까 생각합니다.


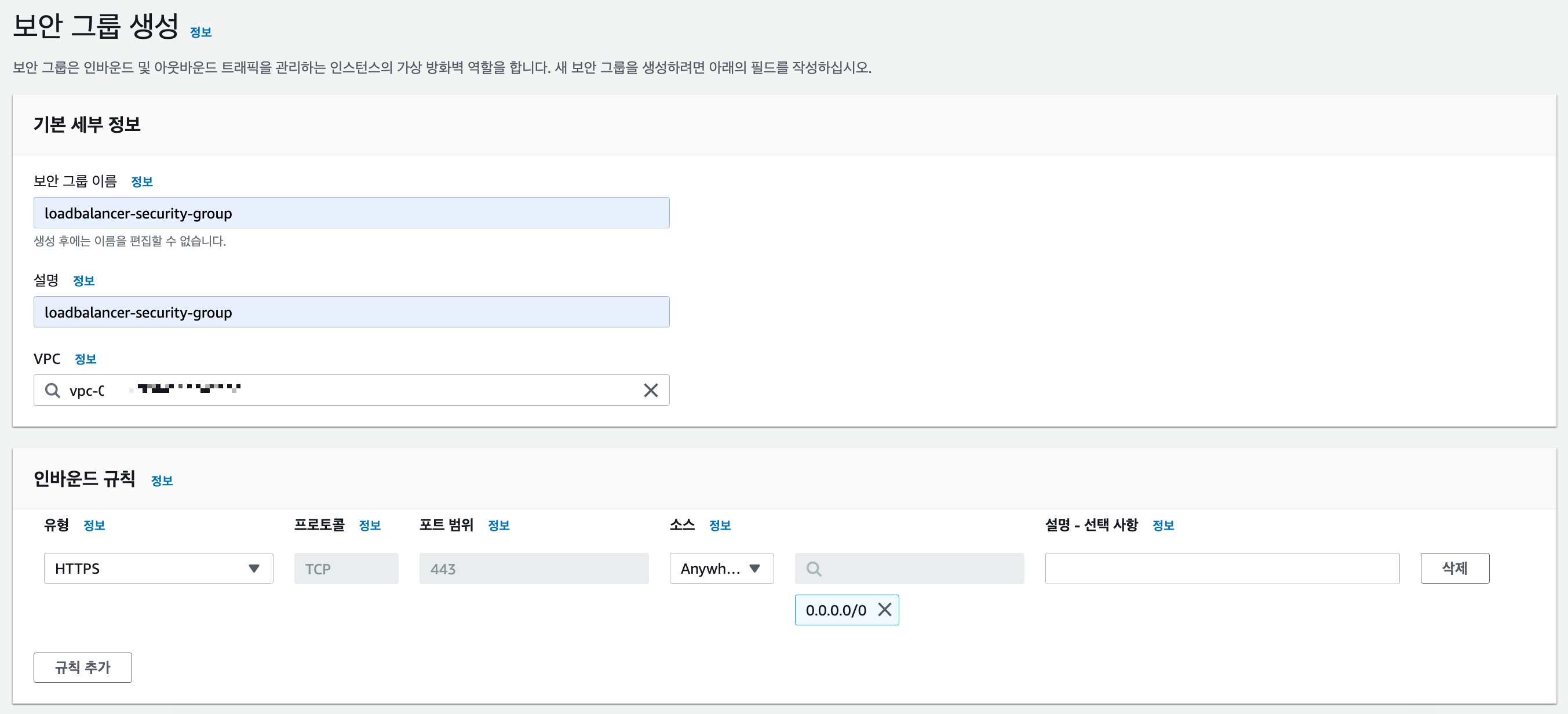
다음과 같이 https만 허용되도록 인바운드 규칙을 추가하고 저장합니다.

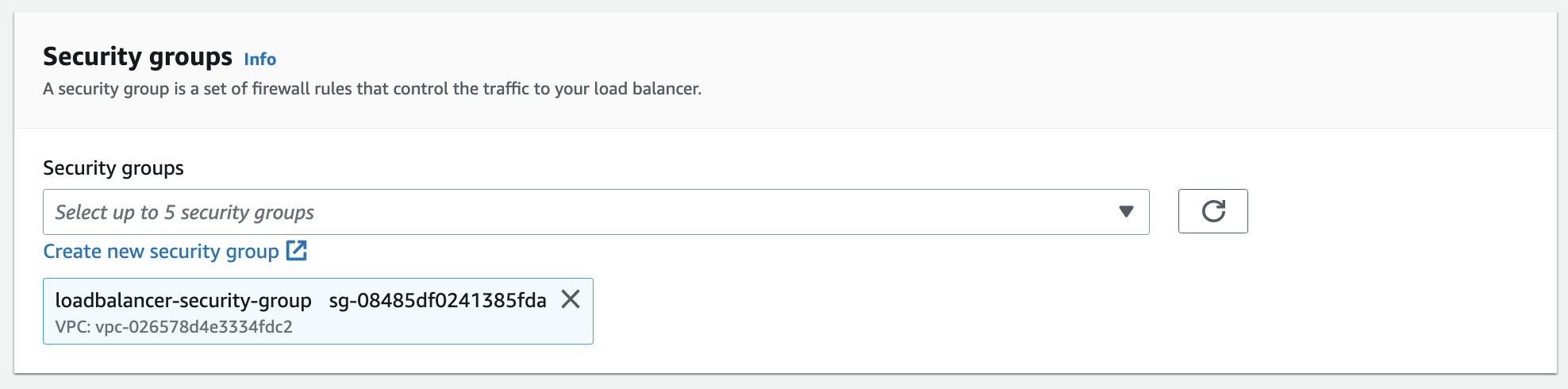
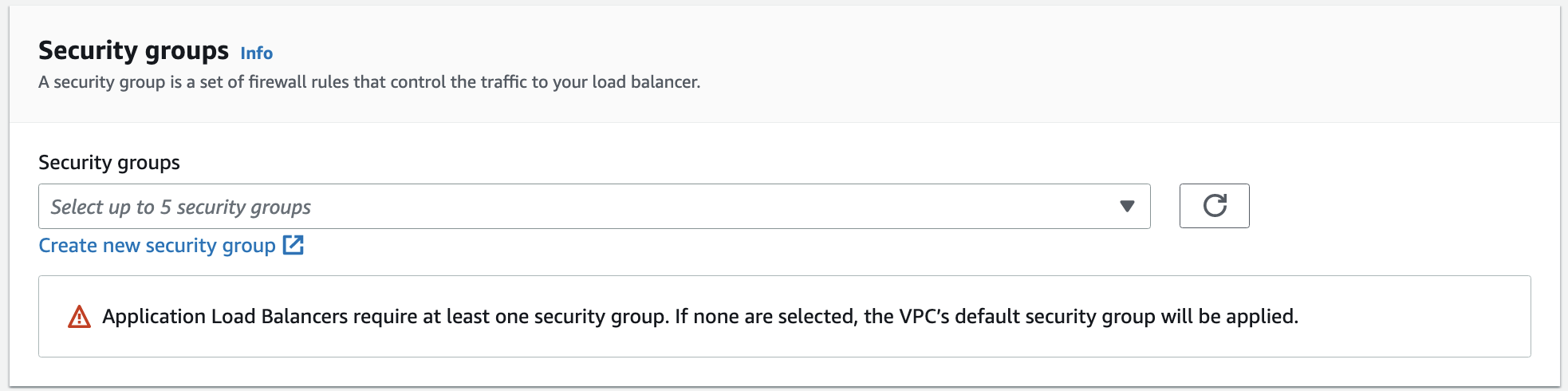
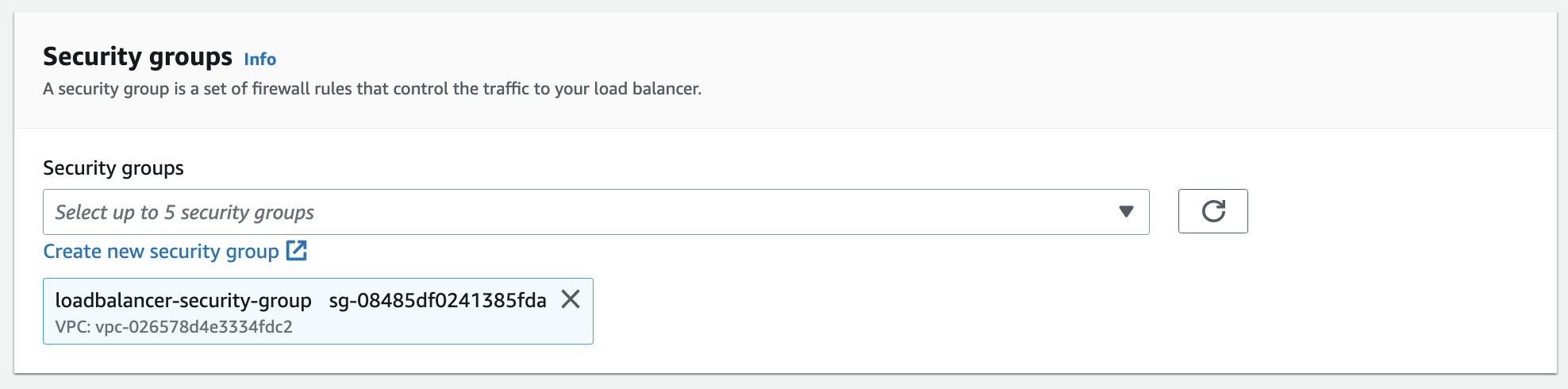
새로고침한 뒤 새로 만든 보안 그룹을 선택해주세요.
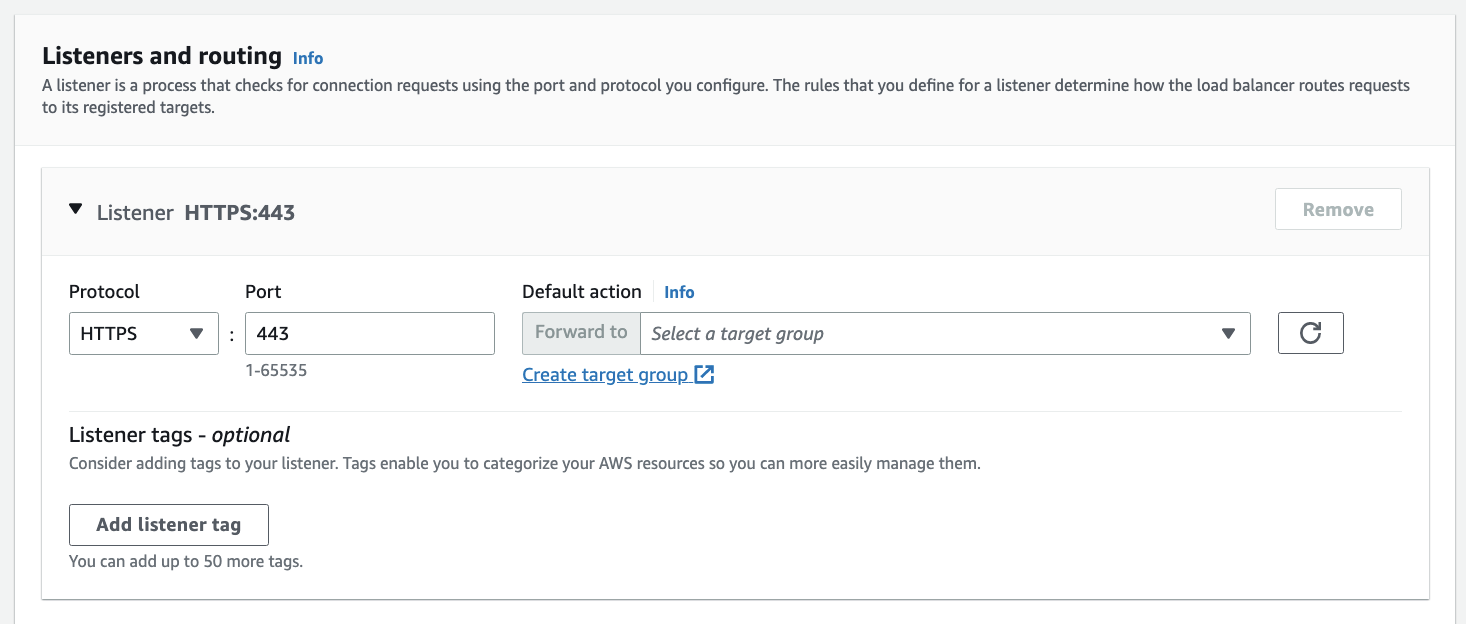
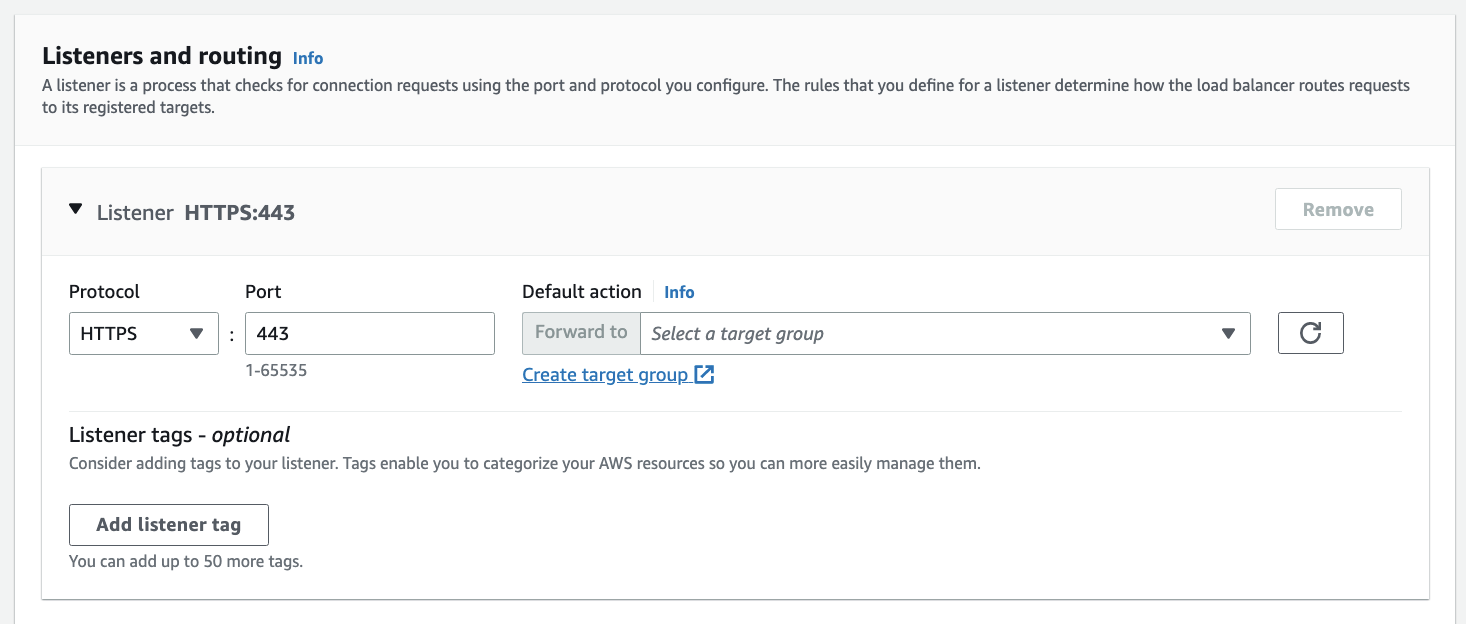
https 리스너 및 타겟 그룹 생성과 리스너 액션 포워딩

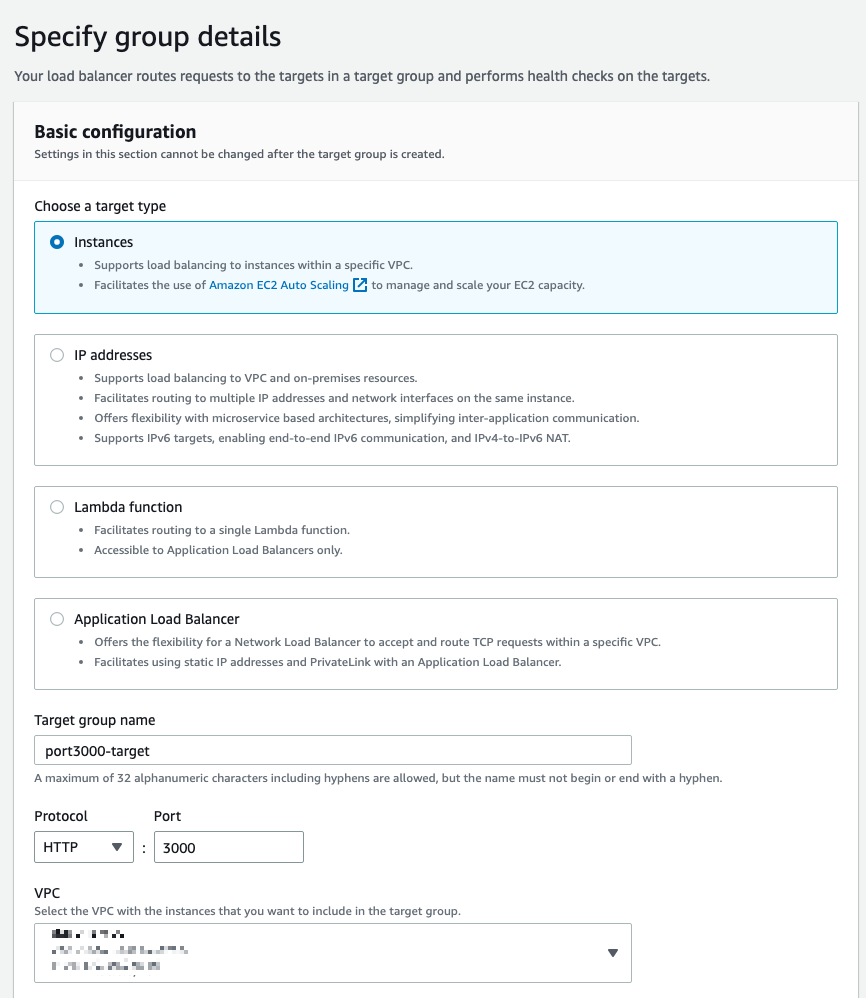
https 443 포트로 요청이 오면 요청들을 노드 서버로 갈 수 있게 해야합니다. 즉 도메인의 443포트를 리스닝하고 액션으로 3000포트에 요청을 전달하는 라우팅 기능을 하도록 설정할 차례입니다. 우선 Create target group을 통해 타겟 그룹을 만들어 줍시다.

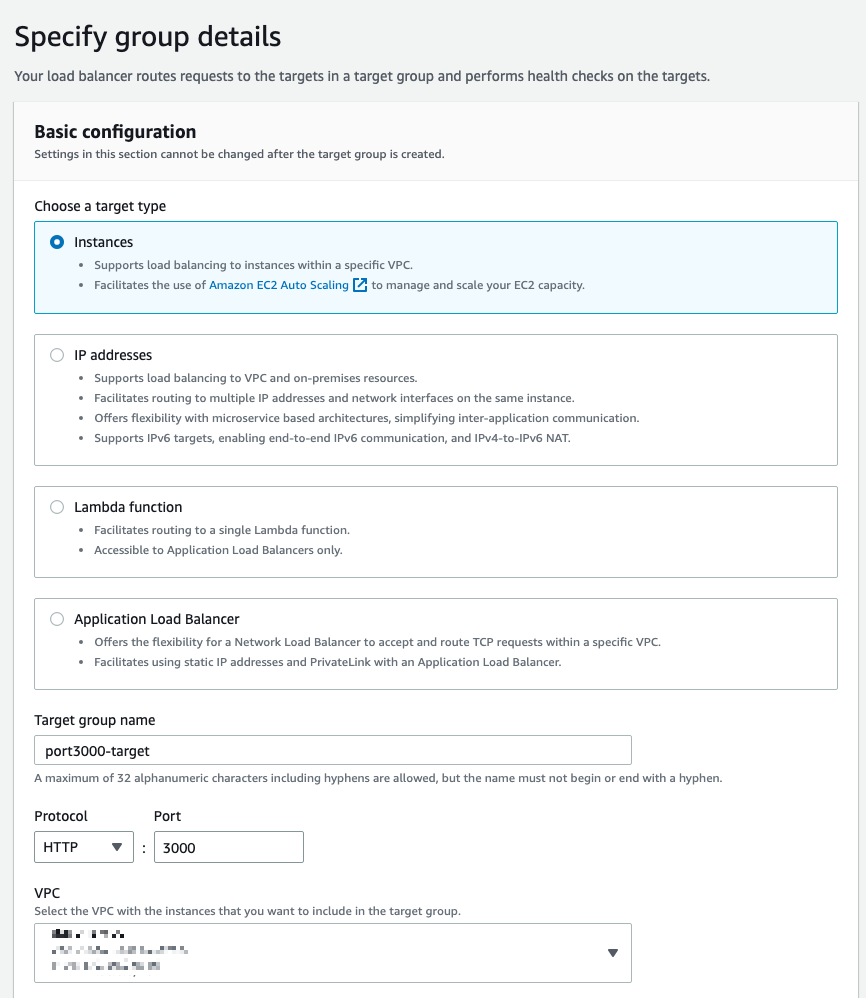
타겟 타입을 인스턴스로 선택하시고 http 3000포트를 타겟으로 설정, vpc는 로드밸런서와 같은 vpc로 선택해주시면 됩니다.

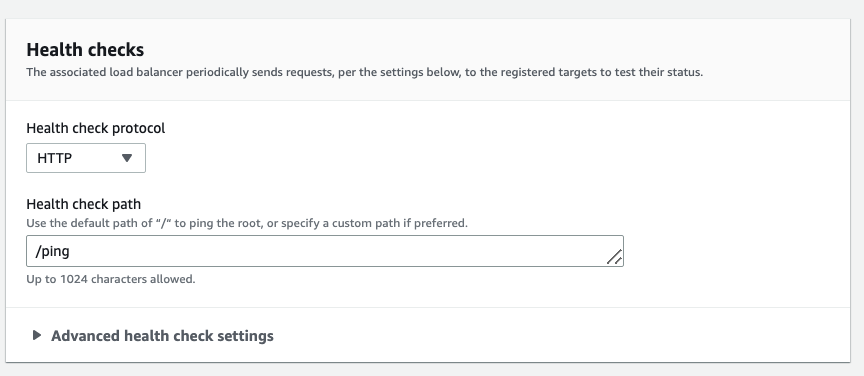
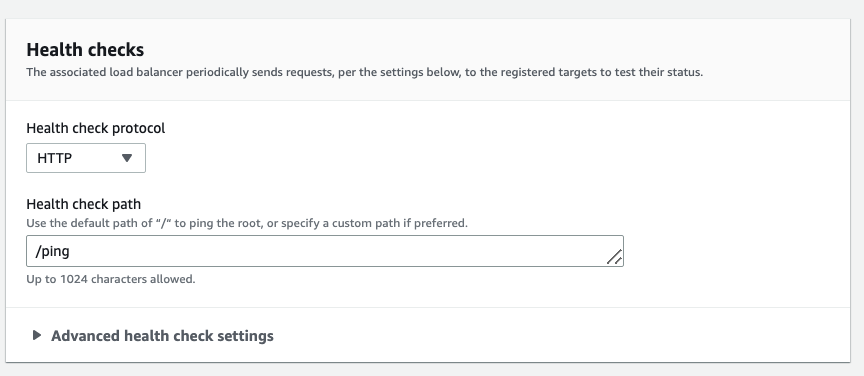
Node js 서버의 health check의 PATH를 입력해줍니다. 저는 /ping을 만들어 두었습니다.

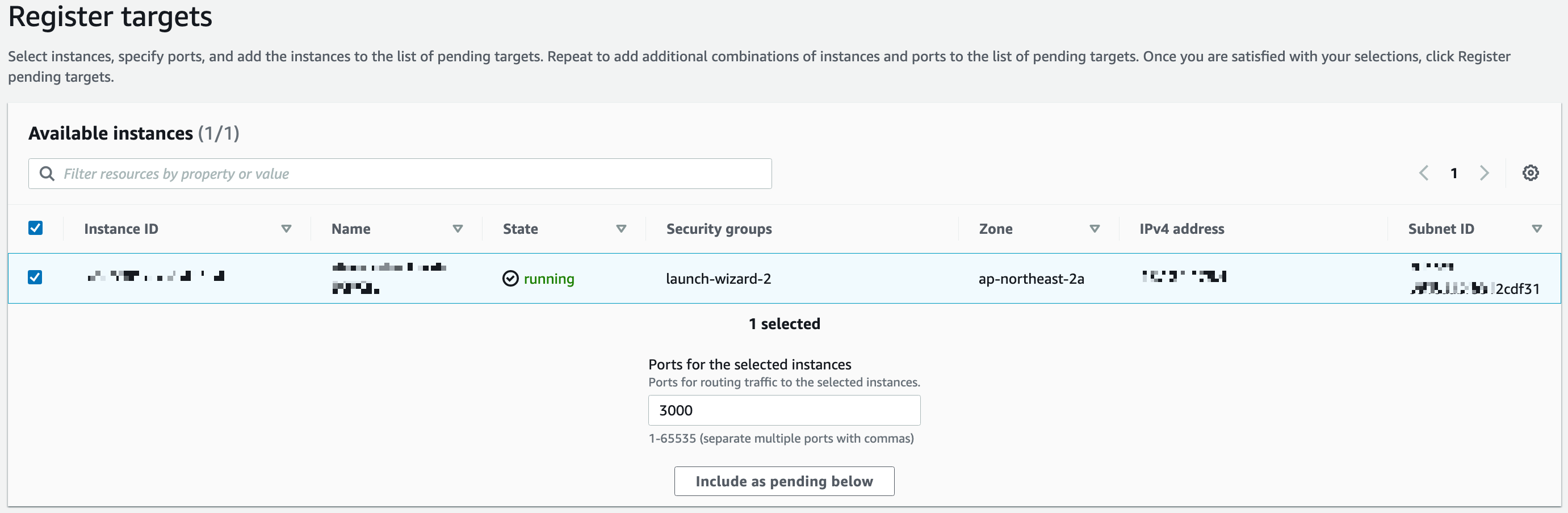
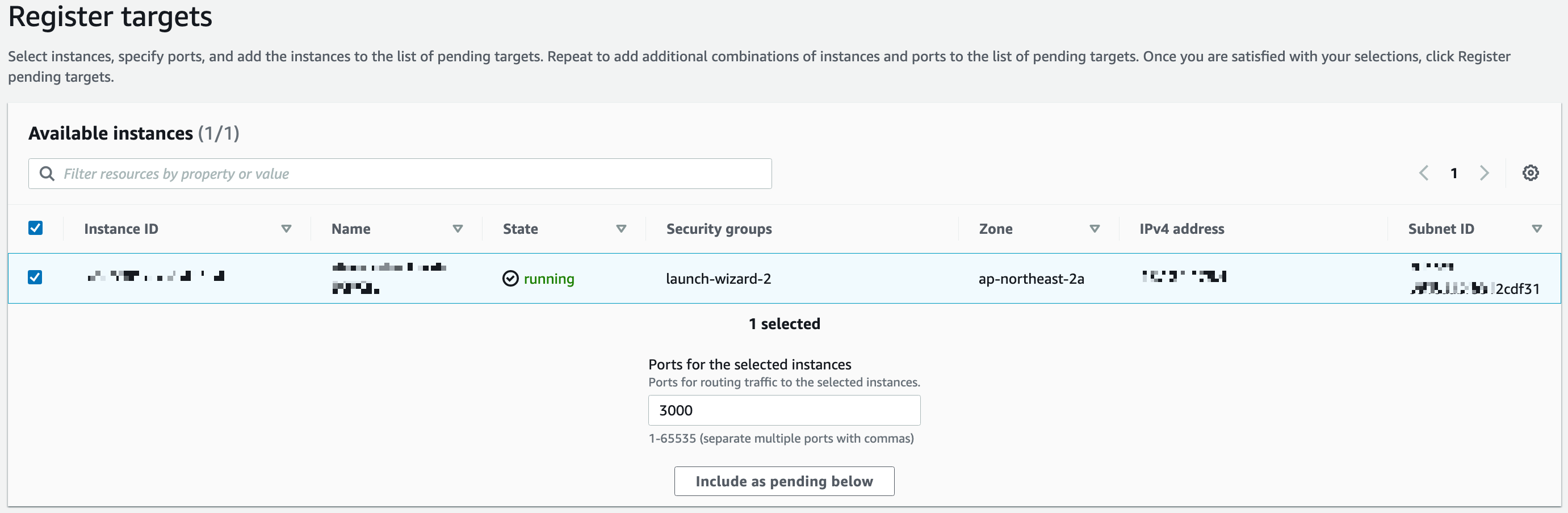
인스턴스 선택한 후

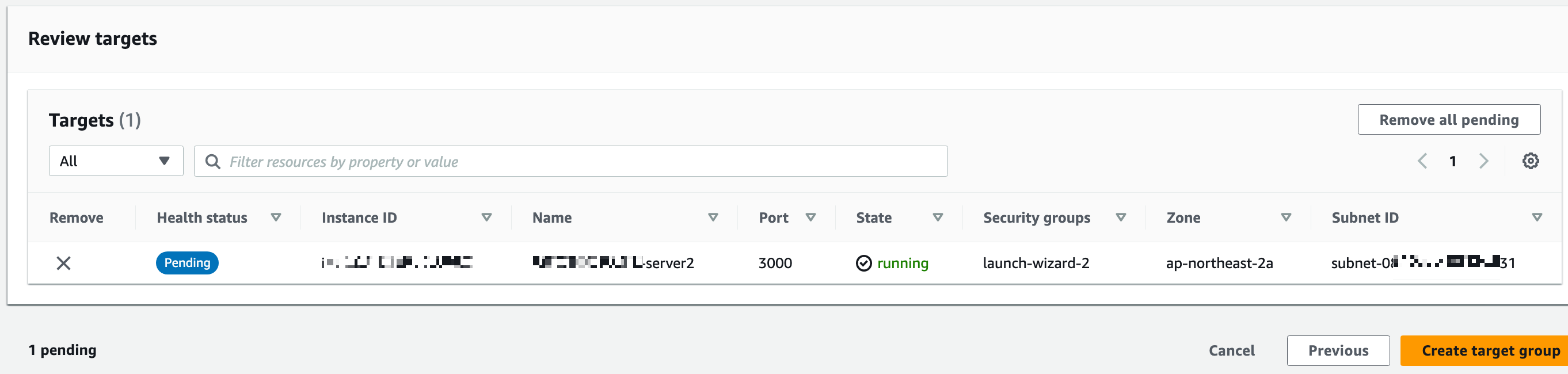
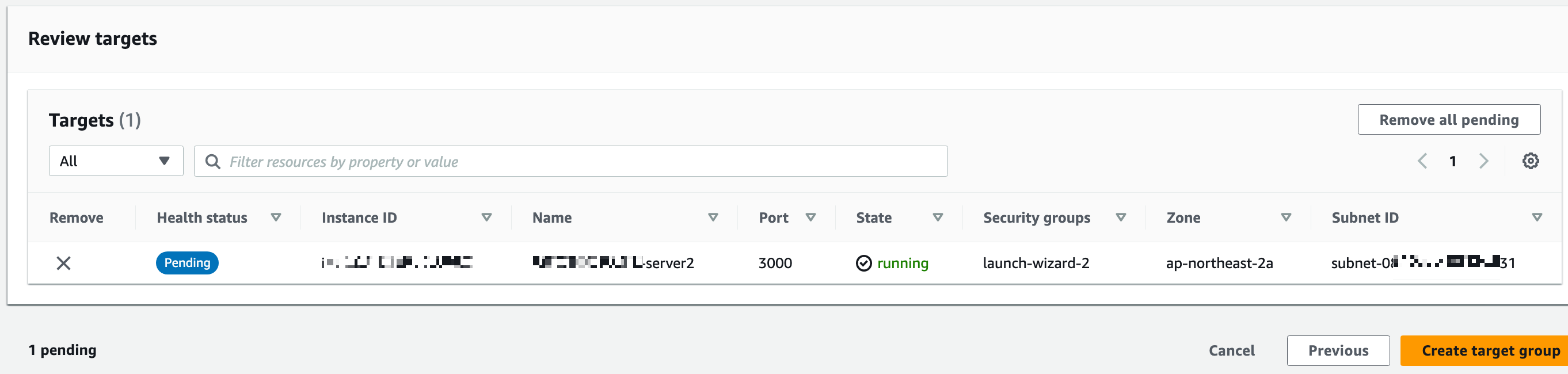
타겟 그룹을 추가합니다.
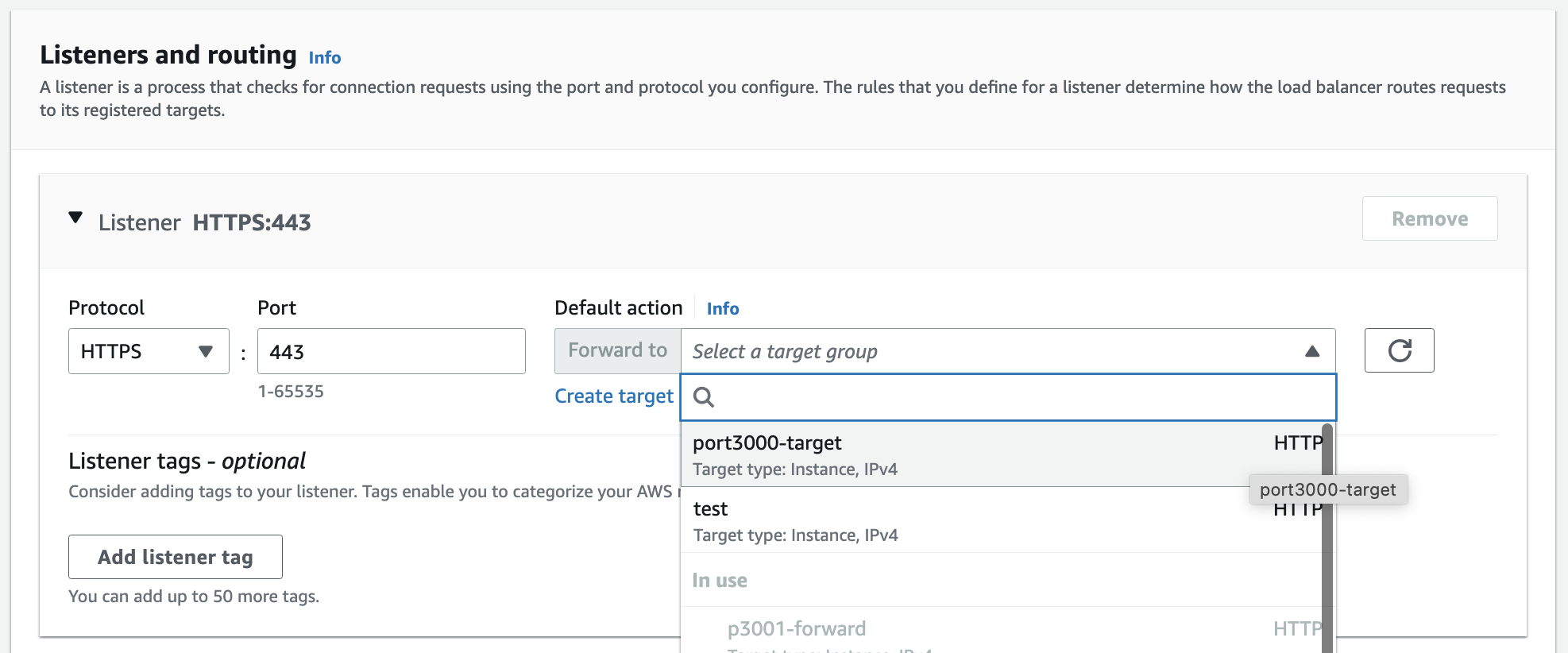
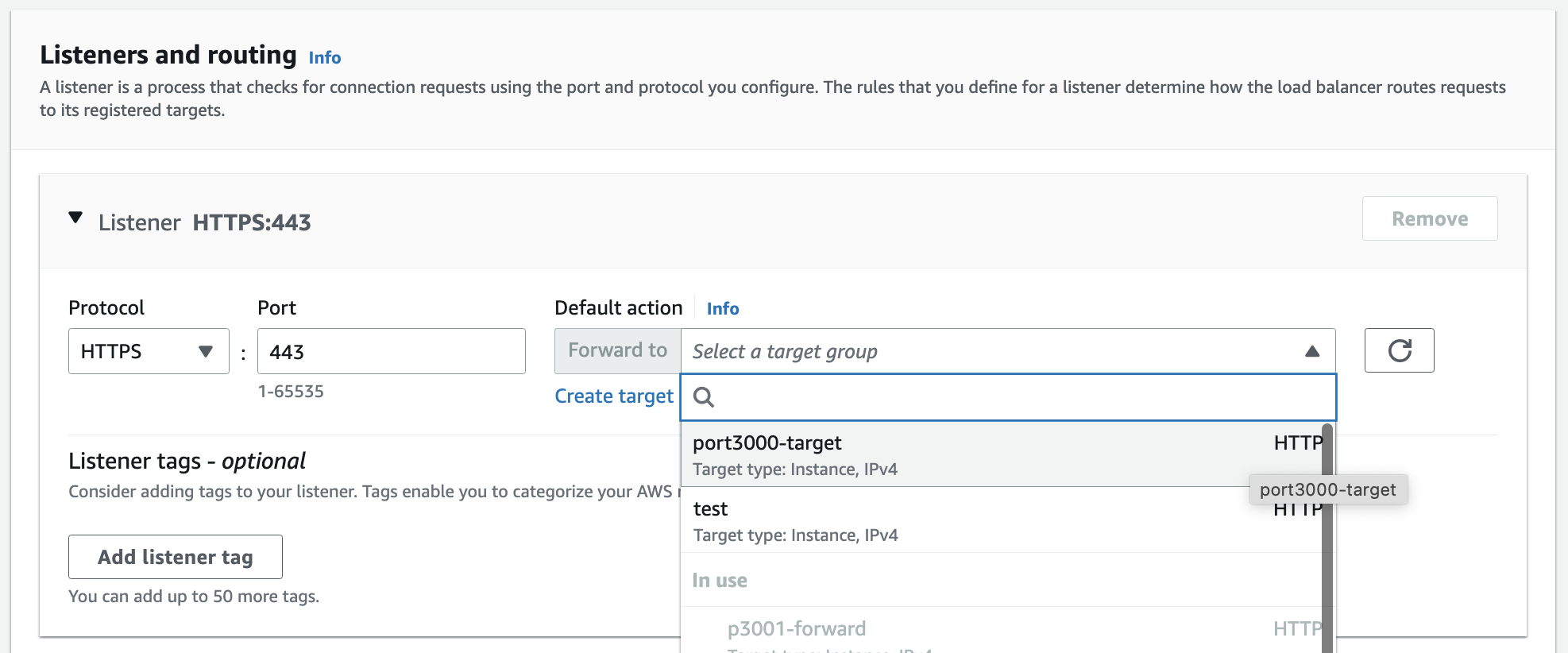
아까 로드밸런서를 생성하는 페이지로 돌아와서 새로고침 버튼을 누르고 방금 생성한 타겟을 액션 포워드 그룹으로 선택해줍니다.

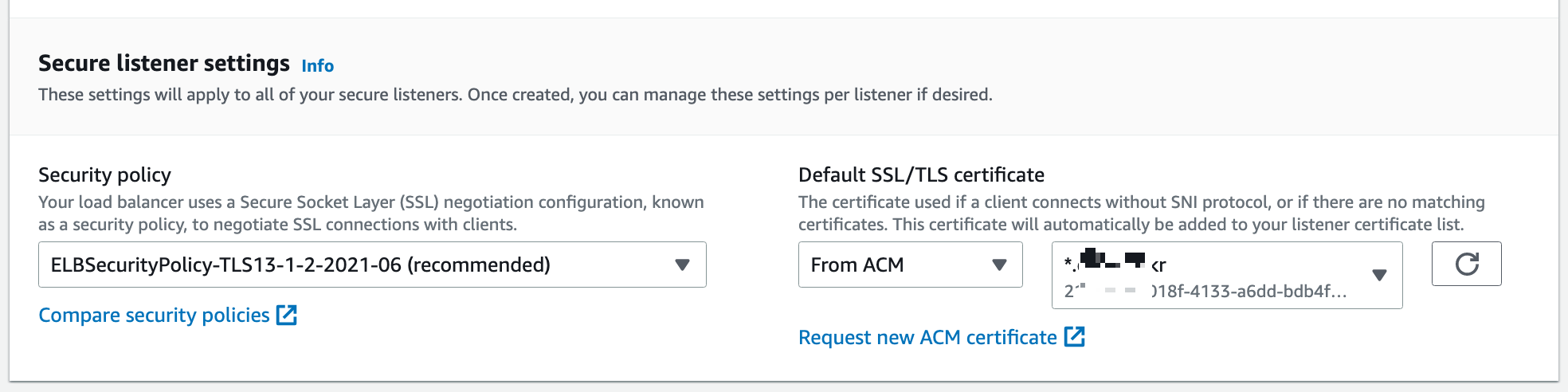
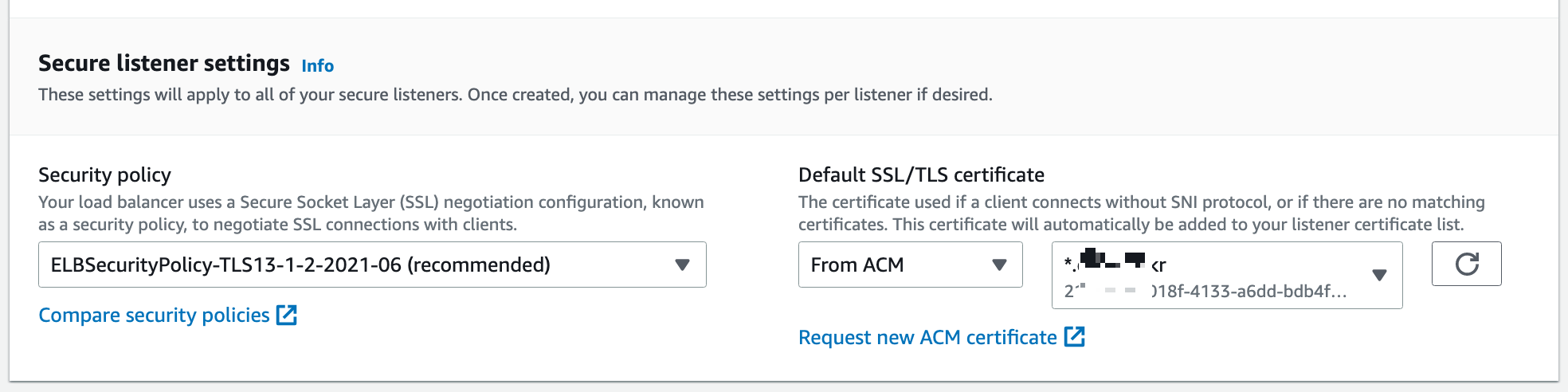
그다음, AWS ACM에서 발급받은 SSL인증서를 적용시켜 줍니다!

드디어 로드밸런서까지 생성이 끝났습니다. Route 53으로 가서 로드밸런서를 아까 임시로 만든 레코드에 적용해봅시다 !
Route 53 로드밸런서 적용 및 EC2 보안 규칙 편집
로드밸런서 적용
이전에 탄력적 ip를 입력했던 유형 A 레코드를 편집해야 합니다.

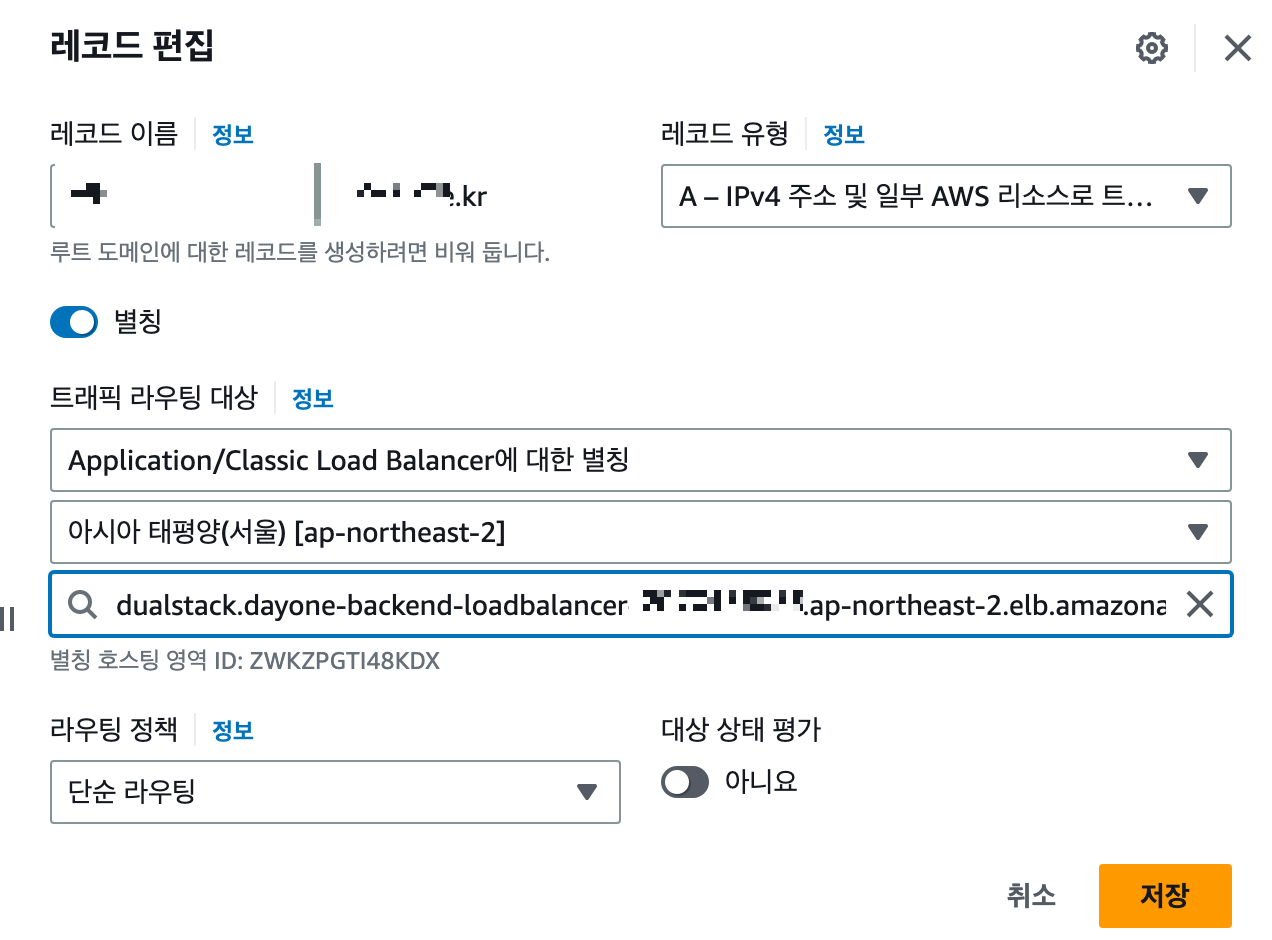
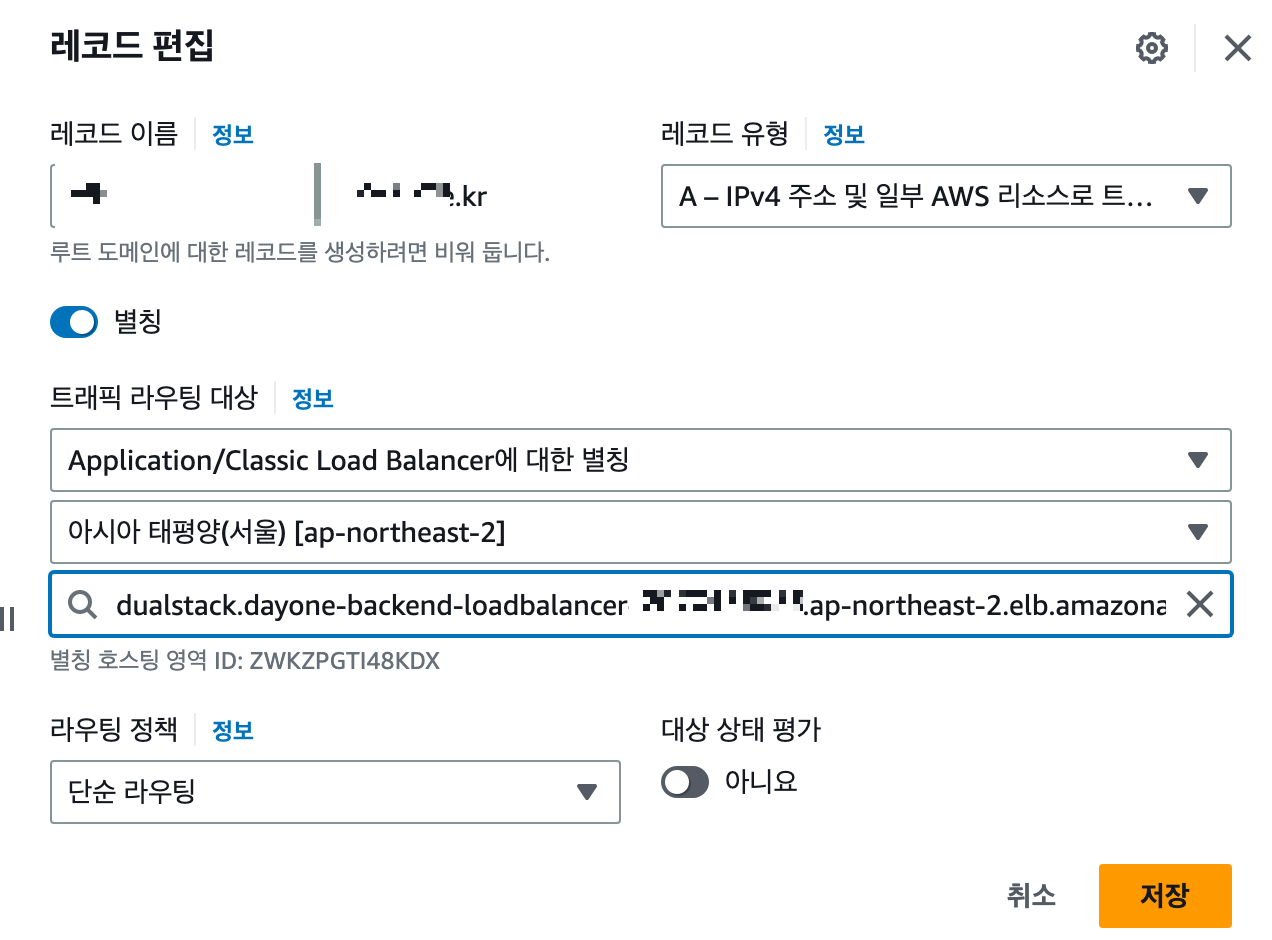
별칭 옵션을 활성화 해주세요.

위 사진 처럼 엔드 포인트는 Application/Classsic Load Balancer에 대한 별칭을 선택, 리전은 아시아 태평양(서울)을 선택, 앞에서 만들었던 로드밸런서까지 선택해서 트래픽 라우팅 대상 설정을 마치시고 저장해주세요.
도메인에서 들어온 트래픽은 로드밸런서를 거쳐서 ec2로 향하게 만들었습니다. 하지만 EC2의 보안 그룹에서 로드밸런서의 트래픽을 허용해야만 정상적으로 요청이 오고 갈 수 있습니다.
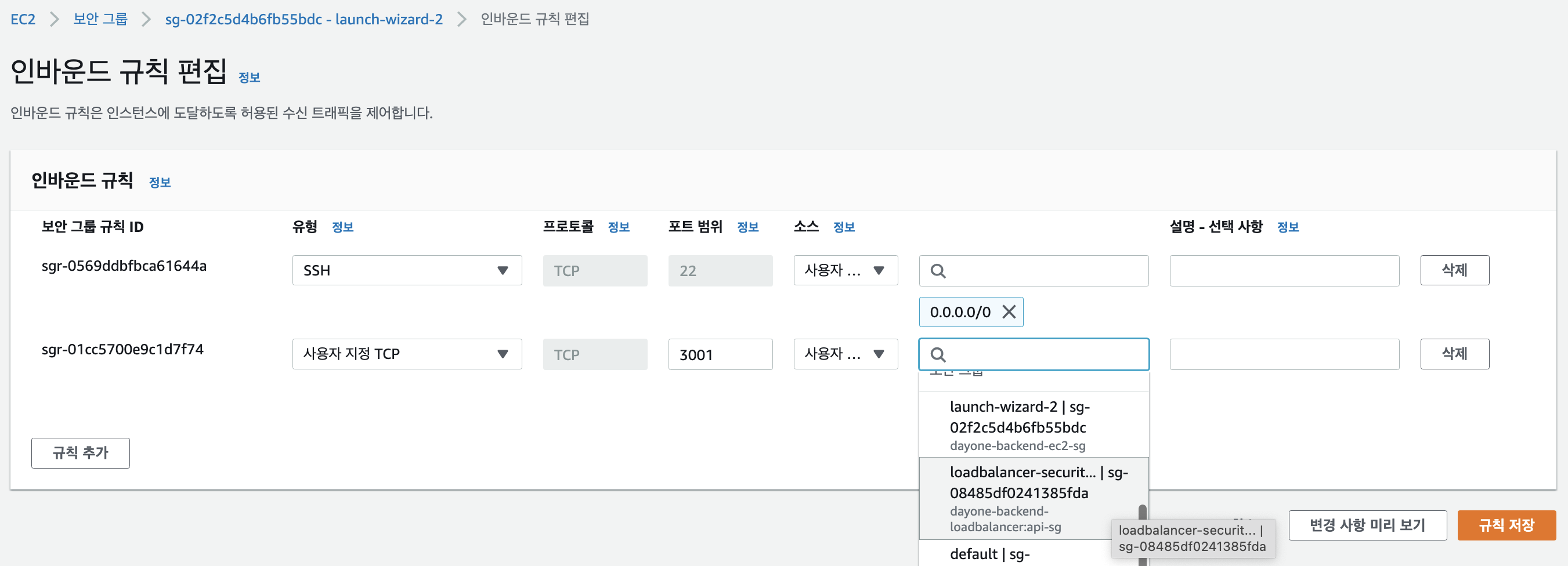
EC2 보안 규칙 편집

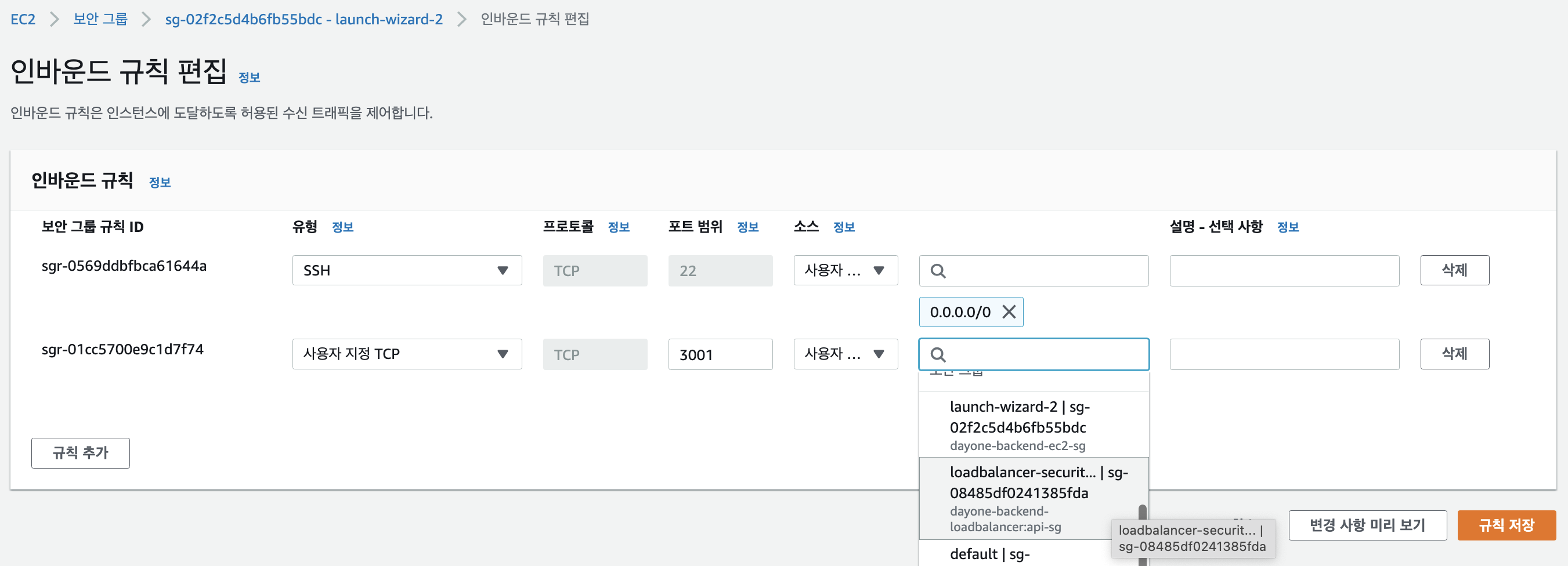
EC2 보안 그룹의 인바운드 규칙으로 3000번 포트를 추가하고 소스로 로드밸런서 보안 그룹을 선택해주시면, 로드밸런서에서 ec2의 3000포트로 보내는 트래픽을 허용하게 됩니다. (3001번으로 오타났네요!)
테스트
모든 설정이 끝났습니다! 이제 https로 특정 도메인에 요청을 보내서 잘 되는지 확인해보겠습니다!
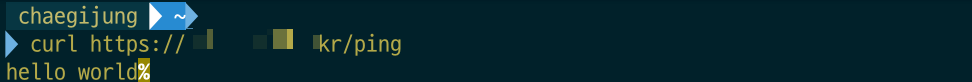
1. 명령어로 테스트$ curl https://{도메인 HOST}/{TEST PATH}

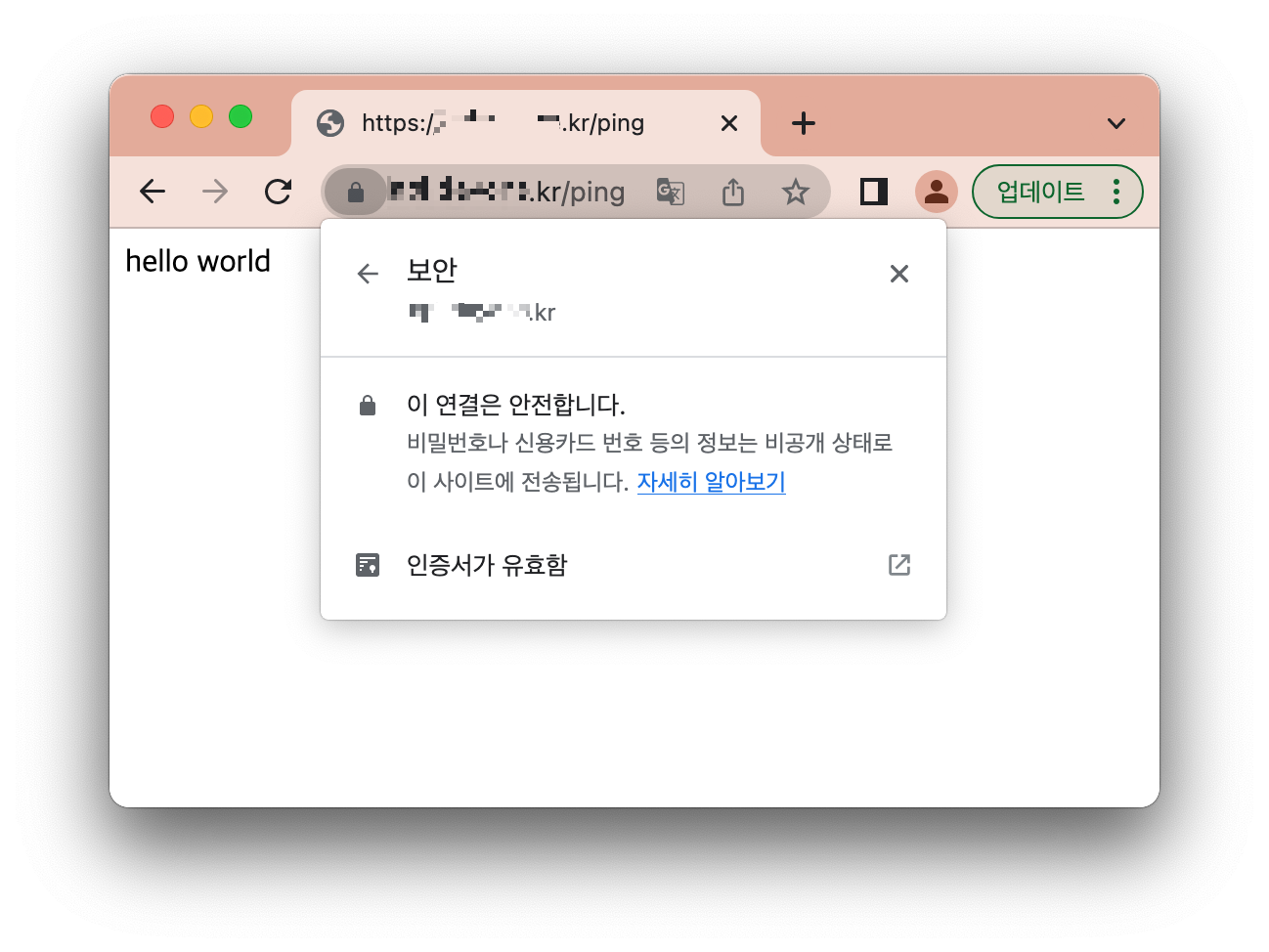
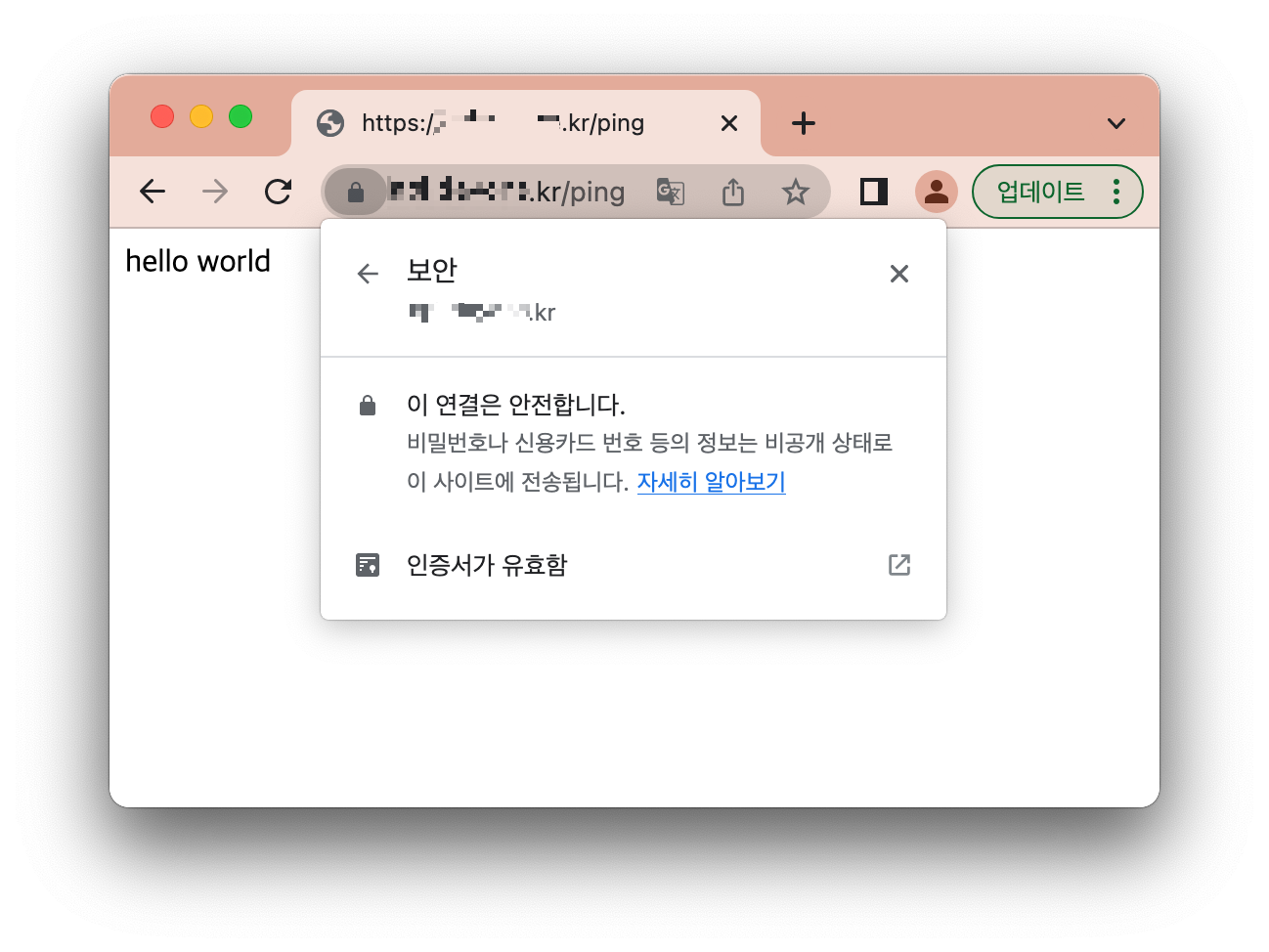
2. 브라우저로 테스트

명령어와 브라우저로 테스트한 결과, 요청에 정상적으로 응답하는 것을 확인할 수 있었습니다!
개요
node js 서버를 Https로 사용하기 위한 방법은 3가지가 있습니다.
- 아파치, nginx 등 웹서버에 ssl인증을 추가하는 방식
- node js의 server.js 코드에 직접적으로 ssl인증을 하는 방식
- AWS 로드밸런서를 이용하여 ssl인증하는 방식
오늘 다뤄볼 케이스는 3번입니다! AWS의 ACM과 로드밸런서를 이용하면 letsencript, nginx, certbot 등 ec2 서버에서 설치 및 세팅 과정의 비용과, 포트관리 시간적 비용을 줄일 수 있습니다. 대신 금전적 비용이 증가합니다. 프리티어 기간동안 1개의 로드밸런스는 무료로 제공되고, 프리티어 기간이 끝난 사용자의 경우 시간당 비용만 매월 18달러 정도 청구됩니다! 참고하셔서 과금되지 않도록 주의해주세요.

준비물
탄력적 ip가 적용된 EC2 인스턴스, 잘 돌아가는 nodejs 서버
Domain 구입
가비아 사이트에 접속하시면 15000원/1년 조건으로 도메인을 쉽게 구매 가능합니다!
https://www.gabia.com/
웹을 넘어 클라우드로. 가비아
그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브
www.gabia.com
AWS Route 53
route 53을 사용하는 이유는 ec2에 가동중인 서버에 인터넷을 통한 트래픽이 도달하도록 라우팅하기 위함입니다.
호스팅 영역 만들기

구입한 도메인의 이름에 해당하는 호스팅 영역을 생성합니다. 도메인 이름만 입력하면 됩니다.
호스팅 사이트 네임서버 설정


route 53에서 유형ns에 해당하는 값을 각각 구입한 도메인의 네임서버에 입력해줍니다! 입력하실 때 uri의 마지막 .(온점)을 제거하셔야 한다는 점 유의해주세요.

이렇게 입력이 끝났습니다!
Route 53 호스팅 영역과 인스턴스 간 연결 (임시)
로드밸런서를 등록하기 전에 임시로 도메인을 node js 서버가 실행되는 ec2인스턴스와 연결하겠습니다. 로드밸런서를 이용하여 도메인과 포트를 처리하기 전에 연결이 유효한지 테스트하는 과정입니다.
호스팅 영역에서 레코드 생성을 들어가 주시고 레코드 유형을 A로 선택합니다. 값에는 탄력적 ip가 적용된 퍼블릭 IPv4 주소를 입력해 주시면 됩니다. 퍼블릭 IPv4 주소는 EC2 대시보드에서 해당 인스턴스 상세페이지에 접속하면 확인 가능합니다. 고정ip가 아닐 경우 ip변동에 대한 레코드 값을 매번 수정해야하니, 탄력적 ip를 사용하여 EC2인스턴스의 ip를 고정하시길 추천 드립니다.

도메인 테스트
nslookup 명령어를 통해 여태까지 등록한 설정들을 통해 네임서버에 잘 등록되었는지 확인해보겠습니다.

$ nslookup {도메인 명}명령어를 입력하여 도메인을 체크해보았을 때, 잘 나오는 것을 확인할 수 있습니다!
AWS ACM을 이용하여 SSL 인증서 생성하기

2번째로 보이는 Certificate Manager 서비스에 들어가서

인증서 요청

아마존에서 SSL인증서를 생성해주길 원하니, 그대로 다음

저는 서브 도메인에 대한 수요가 있어서 와일드 카드(*)를 사용하여 도메인을 표기했습니다. 없으신 분들은 구입한 도메인을 그대로 입력해주시면 됩니다!

검증 대기중인 인증서에 상세페이지로 들어가셔서

레코드 생성을 누르시고 필터에 적용된 route53의 DNS의 레코드를 생성해줍니다.
저는 이미 생성해서 저렇게 할당된 도메인이 나타나네요.
Route53에 CNAME유형의 레코드가 생성된 것을 확인했습니다.

AWS 로드밸런서
이제 로드밸런서를 사용하여 https로 들어온 요청을 노드 서버가 작동 중인 포트로 포워딩하는 작업만이 남았습니다.
로드 밸런서 유형 선택
로드 밸런서는 vpc의 서브넷이 2개 이상이어야 합니다. 또한 ec2인스턴스가 속해있는 vpc와 같은 vpc를 사용하셔야 합니다. 그렇지 않은 경우 504 게이트웨이 상태가 지속되니, 이 점 유의해서 ec2인스턴스와 같은 vpc를 선택해주시면 됩니다.

https 트래픽을 처리하기 위해서 로드 밸런서를 사용하기로 했으므로 Application Load Balancer를 선택하시면 됩니다.
로드밸런서 VPC설정

로드 밸런서를 사용하기 위해서는 선택하려는 vpc의 서브넷이 2개 이상이어야 합니다. 또한 ec2인스턴스가 속해있는 vpc와 같은 vpc를 사용하셔야 합니다. 그렇지 않은 경우 502 게이트웨이 에러가 발생하니, 이 점 유의해서 ec2인스턴스와 같은 vpc를 선택해주시면 됩니다.
로드밸런서 보안 그룹 생성
default로 설정된 보안 그룹을 사용했었는데 이때 요청이 서버에 도달하지 않고 504 게이트 웨이 타임 아웃 에러가 계속 발생했었습니다. 로드밸런서와 ec2 모두 같은 보안 그룹을 따르고 있던 것이 에러의 원인이었습니다. 따라서 로드벨런서의 보안 그룹을 생성해야 합니다. 다른 보안 그룹을 재사용하실 수도 있지만 단일 책임을 지는 보안 그룹을 생성하는 것이 유지 보수에 도움이 되지 않을까 생각합니다.


다음과 같이 https만 허용되도록 인바운드 규칙을 추가하고 저장합니다.

새로고침한 뒤 새로 만든 보안 그룹을 선택해주세요.
https 리스너 및 타겟 그룹 생성과 리스너 액션 포워딩

https 443 포트로 요청이 오면 요청들을 노드 서버로 갈 수 있게 해야합니다. 즉 도메인의 443포트를 리스닝하고 액션으로 3000포트에 요청을 전달하는 라우팅 기능을 하도록 설정할 차례입니다. 우선 Create target group을 통해 타겟 그룹을 만들어 줍시다.

타겟 타입을 인스턴스로 선택하시고 http 3000포트를 타겟으로 설정, vpc는 로드밸런서와 같은 vpc로 선택해주시면 됩니다.

Node js 서버의 health check의 PATH를 입력해줍니다. 저는 /ping을 만들어 두었습니다.

인스턴스 선택한 후

타겟 그룹을 추가합니다.
아까 로드밸런서를 생성하는 페이지로 돌아와서 새로고침 버튼을 누르고 방금 생성한 타겟을 액션 포워드 그룹으로 선택해줍니다.

그다음, AWS ACM에서 발급받은 SSL인증서를 적용시켜 줍니다!

드디어 로드밸런서까지 생성이 끝났습니다. Route 53으로 가서 로드밸런서를 아까 임시로 만든 레코드에 적용해봅시다 !
Route 53 로드밸런서 적용 및 EC2 보안 규칙 편집
로드밸런서 적용
이전에 탄력적 ip를 입력했던 유형 A 레코드를 편집해야 합니다.

별칭 옵션을 활성화 해주세요.

위 사진 처럼 엔드 포인트는 Application/Classsic Load Balancer에 대한 별칭을 선택, 리전은 아시아 태평양(서울)을 선택, 앞에서 만들었던 로드밸런서까지 선택해서 트래픽 라우팅 대상 설정을 마치시고 저장해주세요.
도메인에서 들어온 트래픽은 로드밸런서를 거쳐서 ec2로 향하게 만들었습니다. 하지만 EC2의 보안 그룹에서 로드밸런서의 트래픽을 허용해야만 정상적으로 요청이 오고 갈 수 있습니다.
EC2 보안 규칙 편집

EC2 보안 그룹의 인바운드 규칙으로 3000번 포트를 추가하고 소스로 로드밸런서 보안 그룹을 선택해주시면, 로드밸런서에서 ec2의 3000포트로 보내는 트래픽을 허용하게 됩니다. (3001번으로 오타났네요!)
테스트
모든 설정이 끝났습니다! 이제 https로 특정 도메인에 요청을 보내서 잘 되는지 확인해보겠습니다!
1. 명령어로 테스트$ curl https://{도메인 HOST}/{TEST PATH}

2. 브라우저로 테스트

명령어와 브라우저로 테스트한 결과, 요청에 정상적으로 응답하는 것을 확인할 수 있었습니다!
